
标题是可以在绝大多数网站上找到的元素。但是你有没有想过它们是否设计得当?即使您认为它们看似微不足道,网站标题也很重要,不仅对用户而且对搜索引擎机器人也是如此。如何设计吸引用户和谷歌机器人的优质网站标题?找出你自己!
简而言之,网站标题是常规纸质媒体中的标题的在线版本。它们标记标题或副标题,以及网站上的内容层次结构。
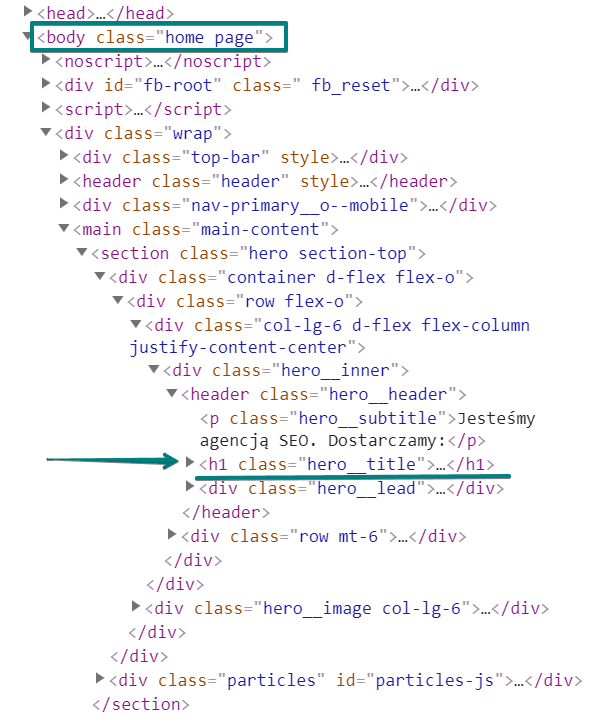
上述标题和副标题位于内容的 <body> 部分,也称为标题标签。
当您使用它们时,您可以区分选定的内容,通常是通过使字体更大和加粗。多亏了这一点,用户发现更容易注意到网站上最重要的细节,并大致了解内容的内容。这反过来又有助于网站导航。

高效的网站标题结构——它是什么样的?
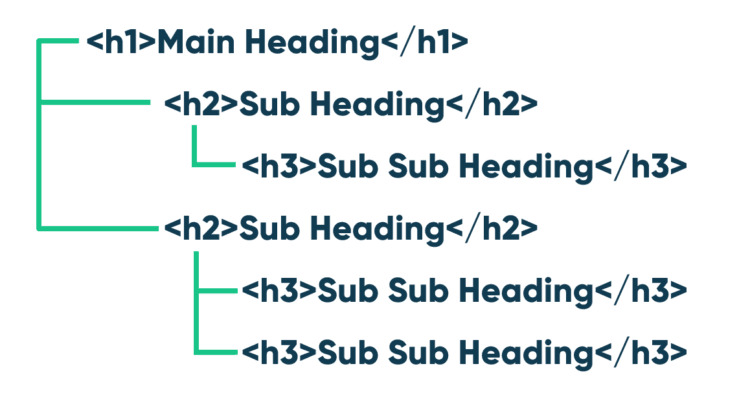
我们可以区分网站上的 6 种类型的标题[H1-H6]。
H1 是最重要的网站标题,其次是 2 个 H2 标题、3 个 H3、4 个 H4、5 个 H5 和 6 个 H6。显然,您不需要使用整个标题范围,保持结构和正确的顺序更为重要。

H1 标题仅作为页面或文章标题使用一次,它在 SEO 和用户体验中起着主要作用。
然后,我们有定义类别或字幕的 H2 标题。
当您需要输入单独的段落来讨论 H2 标头的给定方面时,H3 标头将派上用场。多亏了他们,内容被突出显示并且更加明显。
H4-H6 标头是最不常用的标头之一,因为在大多数情况下不需要这种区别。
H1 和 H2 标头的数量取决于给定网站的结构。有时页面本身的设计建议使用 2 个 H1 标题,例如,第一个在页面顶部,第二个作为新部分的开头。
球在你的球场上,只要记住让你的设计符合逻辑和深思熟虑。
您应该在网站标题中包含的 3 个元素
网站标题至关重要,因为它们不仅可以导航用户,还可以导航 Google 机器人,它可以检查页面上的内容类型及其内容。Thus, appropriately chosen headers have a great influence on website SEO.
如何设计好的网站标题?
首先,尝试确定哪些关键字对应于给定的子页面,并在设计标题时使用它们。
特别注意 H1 标签,因为它是定义整个页面结构的最重要的标签。因此,使用与页面内容相匹配的短语以及您想要改进的搜索引擎中的哪个位置来补充此标记是一个好主意。
您可以在下面看到可以包含在网站标题中的三个示例性元素的列表:
公司名称
一个适当的网站标题应该包括有关该网站的最重要的信息。
因此,您可以将公司名称合并到 H1 标题中是很自然的。多亏了它,您的公司名称将吸引用户的注意力,帮助您提高品牌知名度。
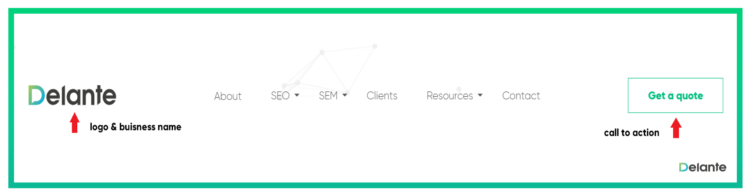
标识
将您的公司徽标或标识符放在标题中将有助于用户记住它更长时间。
徽标和 H1 标题是网站访问者最先看到的元素,因此,设计独特的徽标可以让您有机会在市场竞争对手中获得竞争优势,并帮助您提高品牌认知度。
呼吁采取行动
醒目的标志和用户友好的网站导航有助于吸引用户的注意力,但不足以鼓励访问者采取行动。
为了实现您的业务目标,您应该在标题中包含 CTA,以帮助用户了解他们应该遵循的方向。
如果您决定在标题中发出号召性用语,请确保它清晰可见且透明。

6个最佳网站标题设计实践
在设计您的网站标题时,请遵循一些可以满足用户和 Google 机器人期望的良好做法。
字体大小和样式
选择不仅足够大而且透明且与您的网站设计一致的字体大小和样式至关重要。最流行的字体大小从 18 像素到 29 像素不等,但这只是您可以遵循的建议。
分析您的网站模板以选择最适合您的设计的选项。保持标题可见,但不要夸大其词——它们不应覆盖整个页面。
一致的设计
这一点在某种程度上与上面提到的方面有关。
您的标题结构不仅应与整个网站的内容和设计保持一致,还应与页面上的其余文本保持一致。
因此,如果您决定在 H1 标题中应用特定字体,请在 H2 和 H3 标记中使用相同的样式。通过这种方式,您将展现自己是一个关心细节的勤奋人。
带有消息的标题
确保你的标题是有意义的,避免空洞的口号或点击诱饵。用户和 Google 机器人都会很快意识到您在试图欺骗他们。这将对您的 SEO 流程和品牌认知度产生负面影响。
在标题中总结给定段落的内容是个好主意。
如果您正在撰写博客文章,请使用标题提出问题,并在各个段落中提供这些问题的答案。
确保您的标题包含重要的关键字。这样,您将增加这些短语的位置,用户将能够轻松地扫描您的内容以查找他们感兴趣的信息。

添加插图或动画
在标题中添加简约的插图或动画可以使其具有视觉吸引力。
如果您想吸引用户,您需要使用与众不同的解决方案。带有重要信息的图形或 CTA可能会鼓励您的网站访问者在页面上停留更长时间。此外,谷歌喜欢多样化的内容,所以这种形式可能会支持你的搜索引擎优化。
添加视频
您可以通过将文件直接上传到您的网站来创建视频标题。这样的标题将在您的网站上循环播放,没有声音。这是一个强大的工具,因为用户喜欢视频内容。
据估计,即使是 72% 的人更喜欢从视频中了解服务或产品,而不是阅读一大段文字。
此外,视频是增加网站流量并使用户在页面上停留更长时间的好方法。
添加一个好的号召性用语
标题应该引起用户的兴趣并激励他们采取特定的步骤。
确保您的网站标题包含相关的号召性用语,并辅以可以激发访问者查看您的报价、注册新闻通讯、填写联系表或完成交易的关键字。天空是这里的极限。
想想您的业务目标,并想出可以帮助您实现这些目标的朗朗上口的短语。
创新的网站标题
有一些尖端的标题创意可能会将您的网站提升到一个新的水平。因此,如果您不确定哪个选项最适合您的业务,请查看下面列出的一些灵感:
固定网站标题
固定的网站标题(所谓的粘性网站标题)是一种智能导航工具,即使用户上下滚动,您的网站标题也会不断显示在网站顶部。
近年来,固定标头在 Web 开发人员中越来越受欢迎,可以使用 JavaScript、CSS、WordPress 和其他类似平台创建它们。
如果您想公开您的网站标题并确保它不断向用户显示,则值得选择此解决方案。
Delante 网站上的标题是固定的。当您滚动浏览网站时,请注意它是如何遵循的。您可以随时选择不同的子页面,而无需一直向上滚动即可!

隐藏导航
隐藏导航,也称为汉堡菜单,是指主导航链接隐藏在图标或按钮下。因此,用户要想看到菜单,首先需要采取行动,点击这些图标或按钮。
尽管隐藏导航可以帮助您节省页面上的宝贵空间,但它可能会对用户体验产生负面影响。
在这种情况下,访问您网站的人不太可能浏览各个子页面,因为他们根本看不到它们,并且可能会发现访问它们更加困难。在移动设备上浏览带有汉堡菜单的页面可能特别繁重,因此在实施此解决方案之前,请考虑它对您的业务的潜在影响。
缩小网站标题
缩小标题是一种解决方案,当访问者向下滚动页面时,您的网站标题会变小。
因此,如果您将标题的默认值设置为 0.7,则此元素将缩小到其初始大小的 70%。除了让您的网站看起来更专业之外,缩小标题也是为有价值的内容获得更多空间的好方法。
此外,它们将用户的注意力吸引到您网站上的文本上,因为标题不再是吸引眼球的最大元素。同时,用户可以不断地访问导航菜单,这意味着他们可以舒适地在网站上四处走动。
缩小标题是两全其美的秘诀。它们使您的页面更宽敞、更透明,同时帮助潜在客户轻松浏览网站并访问他们感兴趣的所有元素。
移动标题
由于越来越多的人在移动设备上浏览互联网,因此确保您的网站在智能手机和台式电脑上看起来都很好是至关重要的。这是移动标题派上用场的时候。
当用户通过他们的移动设备访问网站时,您的自定义桌面标题会自动替换为其移动版本,该版本仅显示徽标和带有导航的菜单切换。
因此,值得修改您的设置以使您的菜单和标题样式适应您的需求并帮助用户在网站上移动。正如您在下面看到的,Delante 的网站在移动设备上看起来与在桌面上完全不同。这是为了确保为喜欢在移动设备上浏览的任何人提供流畅且用户友好的体验。
![通过使您的网站适合移动设备来提高网站参与度]](https://www.bjxts.com/wp-content/uploads/2022/10/mobile-friendly-750x532.png)
网站标题 – 要点
网站标题是网站所有者经常低估的最重要的元素之一。除了吸引用户的注意力并鼓励他们在页面上停留更长时间之外,它们还有助于导航并帮助 Google 机器人更好地理解您的内容。
您可以使用许多高级解决方案来优化您的标题,以确保它们服务于它们的目的并与您的页面设计相对应。
利用可用选项使您的网站脱颖而出,并在市场竞争对手中获得竞争优势。如果您不确定如何实施更改,或者不确定哪种标题类型最适合您,请咨询我们的专家,我们可以帮助您充分利用网站标题!
这是2019年发表的一篇文章的更新。


