
一个令人惊讶的事实:根据 SEMrush 在 2017 年进行的研究,大约 75% 的多语言网站没有 hreflangs,或者实施不当。因此,很容易出现一个问题:如何以及为什么要使用 hreflangs?
目录:
- 什么是 hreflang?
- 执行
- 管理 hreflangs 和技术方面
- 有用的工具
- 要注意什么——最常犯的错误
- 结论
得益于 SEMrush 使用其工具进行的详细分析,可以检查 2 万个分析页面是否根据 Google 标准正确实施了 hreflang 标签。结果显示在 hreflang 实施方面犯了多少错误。这项研究得出的主要结论是,3/4 的分析网站不正确地使用了该属性,或者根本没有使用它。
什么是 hreflang?
Hreflang 标签用于通知搜索引擎机器人给定网站有多种语言版本,适用于使用不同语言或来自不同地区的访问者——即具有相同官方语言的国家,如德国和奥地利。因此,它是国际 SEO 的重要方面之一。
在 HTML 语言中,有一个 lang 属性描述给定站点的内容。不过,它没有提到其他语言版本的可用性——而这正是 hreflangs 的用途。在实践中,我们得到了使用它们的两个重要好处:
- Hreflangs 实际上可以降低跳出率,因为访问者被重定向到最合适的网站版本。
- 使用 hreflangs 相互链接的页面不会被视为重复内容。如果为来自美国和英国的访问者提供不同的网站,则可能会发生这种情况——内容会相似,只有货币或旅行费用等少数差异。感谢 hreflangs,我们可以通知搜索引擎机器人它仍然是相同的内容,但它是针对不同的受众的。
经常被称为“谷歌与世界其他地方之间的纽带”的约翰·穆勒本人承认,在他看来,hreflangs 是 SEO 中最复杂的方面之一。他甚至被要求录制有关该主题的视频——但他解释说,需要适当的在线课程而不是 5 分钟的电影来澄清它。尽管如此,他补充说,基本使用和实施并不困难。
TBH hreflang 是 SEO 最复杂的方面之一(如果不是最复杂的话)。感觉就像元标记一样简单,但很快就会变得非常困难。
– ? 约翰? (@JohnMu) 2018 年 2 月 19 日
支持 hreflangs 的搜索引擎
Hreflang 被三个搜索引擎“仅”解释。但是,这三个中的一个是谷歌这一事实使其更具相关性。另外两个引擎是 Yandex 和 Seznam。在其他情况下,我们将不得不依靠语言标签 (<meta lang=”xx”>)。不过,只有 Google 处理 hreflang 的实现方式与 HTML 代码不同。
hreflang 的工作方式
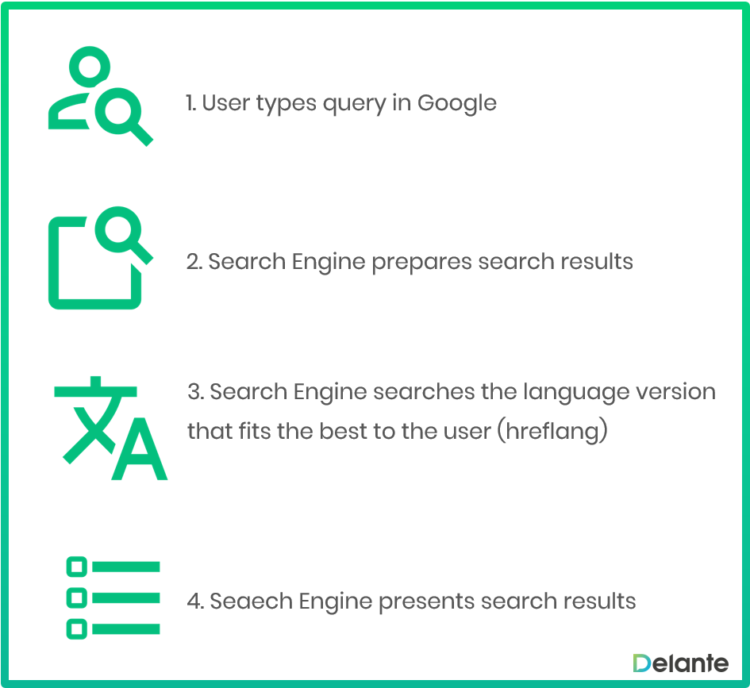
如果实施得当,hreflang 属性将通知搜索引擎机器人所有可用的语言版本。当搜索引擎用户开始研究时,谷歌会首先确定将哪个地址放在搜索引擎结果页面的哪个位置,然后检查是否有其他语言版本的网站可能更适合用户。

Hreflang 属性对比 谷歌排名
因此,hreflangs 不应被视为排名因素。优化或建立仅一种语言版本的链接不会影响网站的其他版本在 SERP 中的位置。不是直接的,就是这样。正确实施这些属性将帮助您降低跳出率并消除重复的内容,这些内容很容易影响网站的排名。
执行
基本上,hreflang 的实现可以通过三种不同的方式完成:
- 在头部
- 在 HTTP 标头中
- 在 XML 站点地图中
头部的 Hreflangs
该标签将具有以下结构:
<link rel=”alternate” hreflang=”language_code-region_code” href=”website-url”>
应根据 ISO 639-1 格式插入语言代码,而区域代码(根据 ISO 3166-1 Alpha 2 格式)是可选的。您将在下面找到有关何时值得使用它的更多详细信息。不过,URL 地址应该是绝对的。
我们必须为网站的每个语言版本添加一个适当的 hreflang 标签,以及一个额外的 URL 来驱动给定子页面的流量。为了正确实施,应该在站点的每个版本中插入这样的 hreflang 组合。
例如,如果我们的网站提供三种语言版本:波兰语、英语和德语(不包括实际国家/地区)– http://mywebsite.com (pl)、http://mywebsite.com/en 和 http:/ mywebsite.com/de,然后在每个站点上,我们必须输入整个组合:
<link rel=”alternate” hreflang=”pl” href=”http://mywebsite.com”>
<link rel=”alternate” hreflang=”en” href=”http://mywebsite.com/en”>
<link rel=”alternate” hreflang=”de” href=”http://mywebsite.com/de”>
可以看出,我们总是添加带有指向我们添加此组合的网站的链接的标签。
此外,值得添加一个额外的标签,以考虑不会说任何这些语言的访问者。在这种情况下,最好的解决方案是将他们重定向到网站的英文版,因此:
<link rel=”alternate” hreflang=”x-default” href=”http://mywebsite.com/en”>
您将在下面阅读有关 x-default hreflang 的更多信息。
HTTP 标头中的 Hreflang
HTTP 标头是附加到发送到服务器和由服务器发送的请求的另一条信息(“cookie”是此类标头的一个很好的例子)。对于没有 HTML 格式的文件(即 PDF),此方法很有用。
标头应具有以下格式:
链接:<url-1>;rel =“备用”;hreflang=”language_code_1-region_code_1”, <url-2>; rel =“备用”;hreflang=”language_code_2-region_code_2”, …
语言和区域代码对应于 HTML 标签。如果我们回到我们的示例,标头将如下所示:
链接:<http://mywebsite.com>;rel =“备用”;hreflang=”pl”, <http://mywebsite.com/en>; rel =“备用”;hreflang=”en”, <http://mywebsite.com/de>; rel =“备用”;hreflang=”de”
对于网站的每个语言版本,应该使用相同的标题组合,其中特定参数以逗号分隔。重定向到当前网页的参数也应包含在此集合中。
XML 站点地图中的 Hreflang
Hreflangs 也可以通过 XML 站点地图中的相关标签来实现。一个子页面的两种语言版本的模板如下所示:
<url>
<loc>url-1</loc>
<xhtml:link rel=”alternate” hreflang=”language_code_1-region_code_1″ href=”url-1″ />
<xhtml:link rel=”alternate” hreflang=” language_code_2-region_code_2″ href=”url-2″ />
</url>
<url>
<loc>url-2</loc>
<xhtml:link rel=”alternate” hreflang=”language_code_1-region_code_1″ href=”url -1″ />
<xhtml:link rel=”alternate” hreflang=”language_code_2-region_code_2″ href=”url-2″ />
</url>
这意味着,在我们的例子中,XML 站点地图中应该包含以下代码:
<url>
<loc>http://mywebiste.com</loc>
<xhtml:link rel=”alternate” hreflang=”pl” href=”http://mywebiste.com” />
<xhtml:link rel= “替代” hreflang=”en” href=”http://mywebiste.com/en” />
<xhtml:link rel=”alternate” hreflang=”de” href=”http://mywebiste.com/de” />
</url>
<url>
<loc>http://mywebiste.com/en</loc>
<xhtml:link rel=”alternate” hreflang=”pl” href=”http://mywebiste.com” />
<xhtml:link rel=”alternate” hreflang=”en” href=”http://mywebiste.com/en” />
<xhtml:link rel=”alternate” hreflang=”de” href=”http://mywebiste.com/ de” />
</url>
<url>
<loc>http://mywebiste.com/de</loc>
<xhtml:link rel=”alternate” hreflang=”pl” href=”http://mywebiste. com” />
<xhtml:link rel=”alternate” hreflang=”en” href=”http://mywebiste.com/en” />
<xhtml:link rel=”alternate” hreflang=”de” href=”http://mywebiste.com/de” />
</url>
hreflang 实施的一般规则
除了上述准则外,在实施 hreflang 时还应考虑一些其他规则。
- 始终考虑所有语言版本和当前子页面。
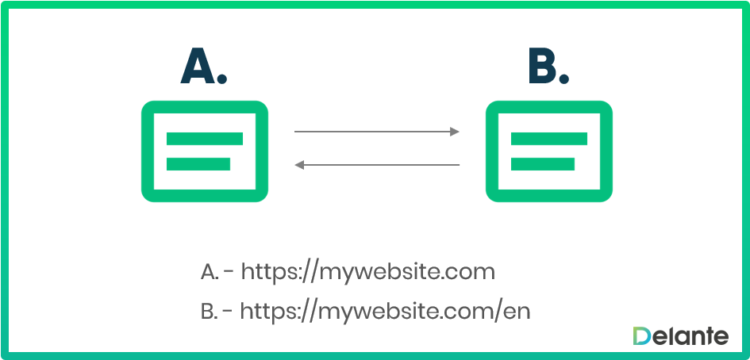
 我们有两个语言版本——都与 hreflangs 链接。因此,每个版本都会有两个 hreflang——一个用于替代版本,一个用于当前版本加上 x-default。这似乎并没有那么复杂……然而。
我们有两个语言版本——都与 hreflangs 链接。因此,每个版本都会有两个 hreflang——一个用于替代版本,一个用于当前版本加上 x-default。这似乎并没有那么复杂……然而。
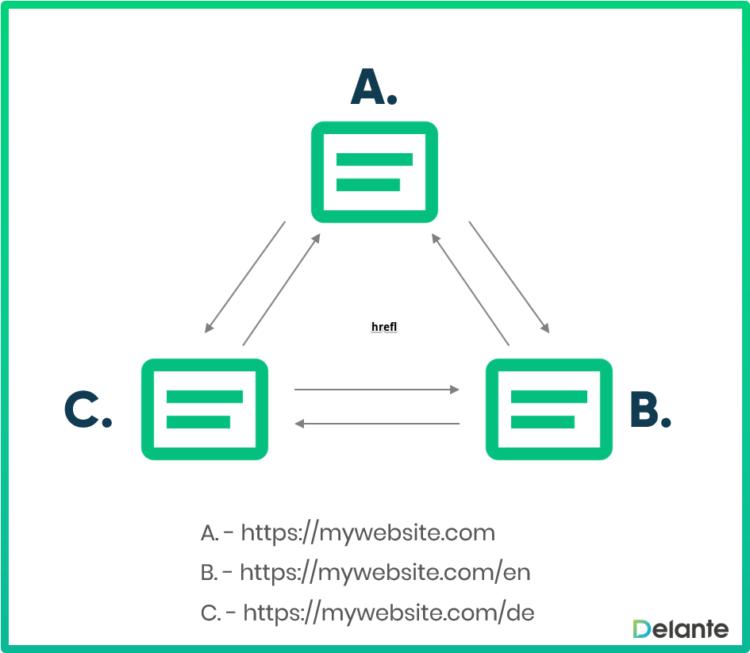
 拥有三种语言版本意味着它们中的每一个都将与其他语言链接。因此,我们应该在每个子页面上有三个 hreflangs——一个链接到当前子页面,两个链接到其他语言版本,每一个都加上 x-default。
拥有三种语言版本意味着它们中的每一个都将与其他语言链接。因此,我们应该在每个子页面上有三个 hreflangs——一个链接到当前子页面,两个链接到其他语言版本,每一个都加上 x-default。 每个后续语言版本(或专用于特定区域的语言版本)都需要添加自己的 hreflang。
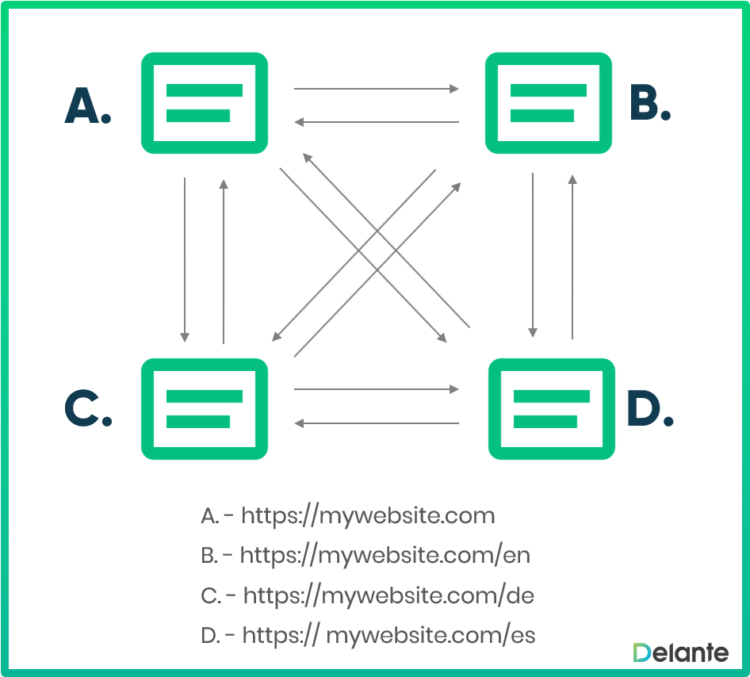
每个后续语言版本(或专用于特定区域的语言版本)都需要添加自己的 hreflang。 - 所有 URL 地址都必须完整(使用 http/https 协议)。
- 我们还可以混合来自不同域和子域的地址,而不仅仅是语言目录(即 http://pl.mywebsite.com 和 http://en.mywebsite.com,或者 http://mywebsite.pl 和 http: //我的网站.en)
- 为了让搜索引擎机器人考虑到 hreflang,两个子页面都必须相互链接。这是出于安全原因——基本上,没有人可以将您的网站标记为他们网站的替代版本。
- 应在每个子页面上添加 Hreflang,并提供准确的 URL 路径。仅链接您的主页是不够的!
- 我们添加网站后续版本的顺序没有区别。标记最准确的版本,包括语言代码和区域代码,将首先显示 – 然后是具有语言代码的版本,而最后一个将包含 x-default 参数。
- 为那些我们没有为其指定语言的用户设置x-default 参数总是值得的,将他们重定向到最流行的语言版本。
- 为了让 Google 考虑 hreflangs,所有连接的页面都必须在索引中。
专家点评
如果我不得不为计划开始在网站上实施不同语言版本的任何人指出一条建议,那就是:不要着急。这是一个真正会影响您的 SEO 有效性的步骤,因此它不能是一个冲动的选择。花点时间考虑您的选择和可能的技术解决方案,以确保新语言版本的实施有效并为您的业务服务

Matt Calik
SEO 和 SEM 主管
奖励:谷歌标签管理器
Google Tag Manager 提供了另一个实施 hreflangs 的机会。但是,此方法未包含在官方 Google 文档中。不过,他们的作者声称它有效。列出的一些元素可能看起来值得商榷,但许多专家表示,GTM 在 SEO 方面提供了很多可能性。
整个概念基于“Element DOM”变量的使用。多亏了这个变量,才有可能构建一个标签,它会为每个子页面动态生成 hreflang。对于没有使用过 Google 跟踪代码管理器或 JavaScript 经验的人来说,此方法可能看起来很复杂 – 但您所要做的就是将其全部设置一次,您可以确定 GTM 会自动为每个 hreflang 生成正确的集合页。
您可以在 SearchVIU 博客上找到有关如何设置标签的详细说明。在这篇博文的结尾,您将找到一个证明此方法有效的示例。理论上 – 它应该,但使用 JavaScript 可能会让人怀疑谷歌机器人是否会在每种情况下都设法呈现这样的代码片段。
管理 hreflangs 和技术方面
选择实施方法
带有 HTML 标签或 HTTP 标头的 hreflangs 的实现可能不方便,尤其是当我们有多个语言版本时。这主要是因为它增加了必须生成这些链接的数据库请求的数量。此外,对于 20 种语言版本,正确实施 hreflang 所需的代码将重约 1.5 KB。看起来不大,但是会影响页面加载速度,这是目前重要的排名因素之一。基本上,每一秒都很重要——这就是为什么我们应该始终坚持尽可能少的 hreflang。
另一方面,将 hreflang 属性添加到 XML 站点地图似乎是复杂的多语言站点的最佳解决方案。我们不会给子页面增加负担,这会影响它们的速度。简单是另一个好处——从一个地方实施和管理 hreflang 比编辑每个子页面更容易。
语言和地区代码
Hreflang 不仅可以链接网站的不同语言版本,还可以链接针对来自不同国家/地区的访问者的相同语言版本。当我们处理来自多语种国家的访问者时,这一点尤为重要。
例如:如果我们的网站是英文的,但我们为来自美国和英国的访问者提供了两个不同的版本,那么我们应该添加相关标签:“en-US”或“en-GB”。但是,澳大利亚人、加拿大人或任何其他说英语的用户也可以访问该网站。吨
例如:如果我们的网站是英文的,但我们为来自美国和英国的访问者提供了两个不同的版本,那么我们应该添加相关标签:“en-US”或“en-GB”。但是,澳大利亚人、加拿大人或任何其他说英语的用户也可以访问该网站。无需为每个国家/地区指定 hreflang,因为您可以仅添加语言代码“en”并确定应向非美国或英国的用户显示哪些版本。
另一个例子:我们在瑞士开展业务,这就是我们以两种语言维护网站的原因:德语和法语。那么我们应该有四种不同的语言版本:
- 瑞士网站的法文版 (hreflang=”fr-ch”)
- 瑞士网站的德语版本 (hreflang=”de-ch”)
- 通用法语版本 (hreflang=”fr”)
- 通用德语版本 (hreflang=”fr”)
我们不受特定地区官方语言的任何限制。我们可以随心所欲地混合语言和地区。例如,如果我们希望为法国的德语用户创建一个子页面,我们将使用 hreflang=”de-fr”。
在某些情况下,可以使用子标签扩展语言标签,即扩展语言标签(根据 ISO 339-3 分类)或脚本(ISO 15924)。例如,当我们的网站使用乌兹别克语但使用拉丁字母时,就会出现这种情况。然后,我们将使用“uz-Latn”。这个例子准确地显示了这种情况是多么罕见。
X-默认属性
一开始,hreflangs 中的 x-default 变量是为了将访问者重定向到网站的国际版本。然而,目前,它旨在为语言和位置与任何 hreflangs 无关的用户提供服务。回到美国-英国的例子:从技术上讲,我们可以用包含 x-default 的地址替换“通用的、说英语的”URL,因为它们都将重定向到同一个网站。尽管如此,最好同时保留两者,因为带有“en”标记的 URL 会使爬虫更容易理解网站的内容。
Hreflangs 与规范地址
Hreflangs 不会以任何方式取代规范链接——它们应该相互补充。事实上,添加到没有规范标签的站点的 hreflang 标签根本不起作用。然后我们应该将规范标签添加到每个子页面。所以:
- 在网站 http://mywebsite.com 上,我们应该添加:
<link rel=”cannonical” href=”http://mywebsite.com”>
<link rel=”alternate” hreflang=”pl” href=”http://mywebsite.com”>
<link rel=”alternate” hreflang=”en” href=”http://mywebsite.com/en”>
<link rel=”alternate” hreflang=”de” href=”http://mywebsite.com/de”>
- 在网站 http://mywebsite.comen 上:
<link rel=”cannonical” href=”http://mywebsite.com/en”>
<link rel=”alternate” hreflang=”pl” href=”http://mywebsite.com”>
<link rel=” alternate” hreflang=”en” href=”http://mywebsite.com/en”>
<link rel=”alternate” hreflang=”de” href=”http://mywebsite.com/de”>
- 在网站 http://mywebsite.com/de 上:
<link rel=”cannonical” href=”http://mywebsite.com/de”>
<link rel=”alternate” hreflang=”pl” href=”http://mywebsite.com”>
<link rel=” alternate” hreflang=”en” href=”http://mywebsite.com/en”>
<link rel=”alternate” hreflang=”de” href=”http://mywebsite.com/de”>
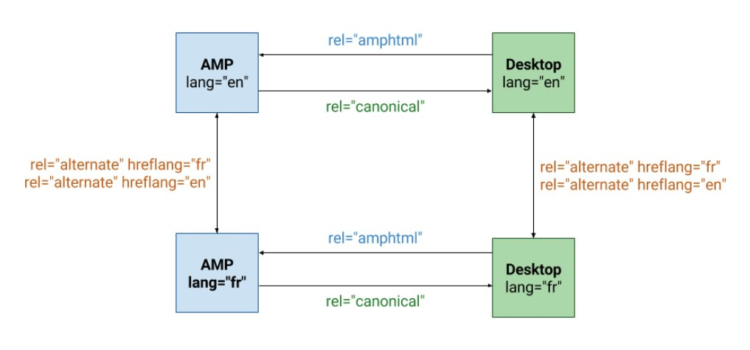
此外,如果我们的网站有单独的移动(例如 AMP)和桌面版本,则需要进行一些修改。在 iloveseo.net 上,我们可以找到一张图表,显示此类实施的外观。这些准则实际上是受约翰·穆勒及其建议的启发。
 来源:https://www.iloveseo.net/how-to-use-hreflang-correctly/
来源:https://www.iloveseo.net/how-to-use-hreflang-correctly/
管理 hreflangs:
如果我们设法正确地实施 hreflangs,那还不是路的尽头。为了不浪费我们在实施上花费的时间和精力,我们应该确保一切始终正常运行。请记住:
- 如果我们删除一种语言版本的子页面,我们还应该更新不同语言版本的 hreflangs;
- 但是,如果我们设置一些重定向,我们应该将 hreflangs 添加到新地址。
还值得记住的是,当我们在 Google 抓取网站后发布其他语言版本时,我们必须等待 hreflang 实施的效果 – 直到它的抓取器再次访问我们的网站。在此之前,谷歌只会看到 hreflang 从翻译到原文,而不是相反。在这种情况下,当我们将 hreflangs 添加到多个子页面(或许多语言版本)时,使用 hreflangs 索引这些子页面的过程可能需要一段时间。
您需要帮助在您的网站上实施正确的 hreflangs 吗?选择我们的技术 SEO 服务,让我们努力工作!
有用的工具
为了正确管理 hreflang,我们可能需要使用专用工具。如前所述,我们可以利用 Google 标签管理器来实施 hreflang 并密切关注它们。不过,有许多工具专门用于管理此属性。
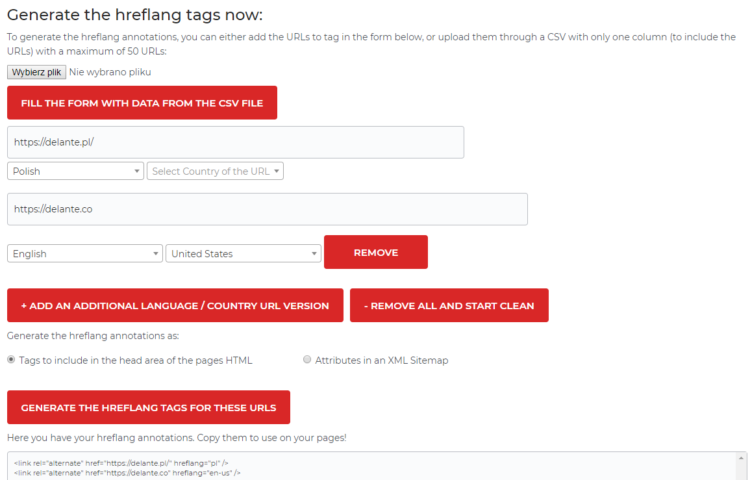
Hreflang 标签生成器

实施 hreflangs 时,值得使用 Hreflang 标签生成器。很简单:我们指出我们网站所有语言版本的地址,我们选择它们使用的语言(从提供的列表中),或者如果我们想要生成 x-default 属性,则选择“默认”,并可选择一个区域。然后,我们必须指定是否要将代码导出到 HTML 文件或 XML 站点地图,然后单击“为这些 url 生成 hreflang 标签”。您还可以将 CSV 文件(最多包含 50 个地址)上传到表格中,这使得整个过程更加简单。
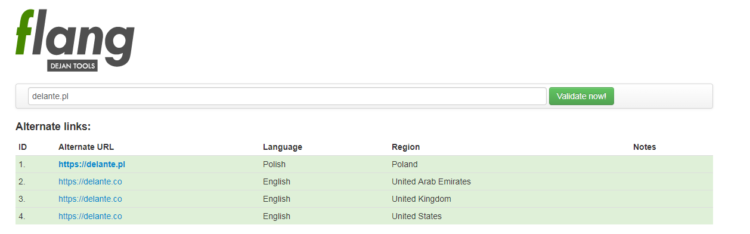
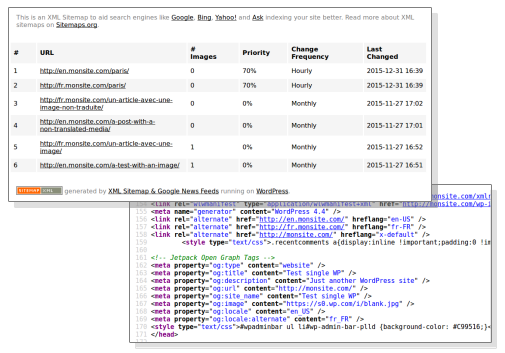
Hreflang 站点地图工具,Flang

Hreflang 站点地图工具的工作原理非常相似。多亏了这个工具,我们可以根据 .csv 文件中收集的 URL 生成带有 hreflang 的站点地图。在这种情况下,我们不限于 50 个地址,但我们必须提供我们的电子邮件地址。Flang 也是一个简单的工具,它允许我们检查我们网站上的所有 hreflang 是否正常工作。
多边形

对于使用 WordPress CMS 管理的网站,我们可以使用 Polylang 插件,它可以让我们翻译网站的各种元素(以及媒体、类别、标签、菜单和/或自己的分类法)。也可以将 hreflangs 添加到头部部分。该插头免费提供,但功能有限。
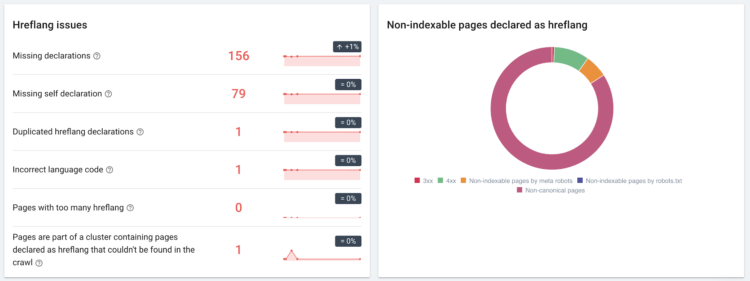
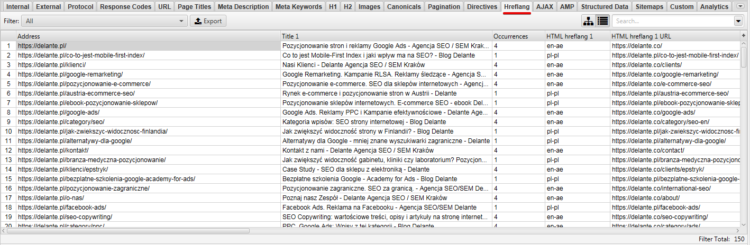
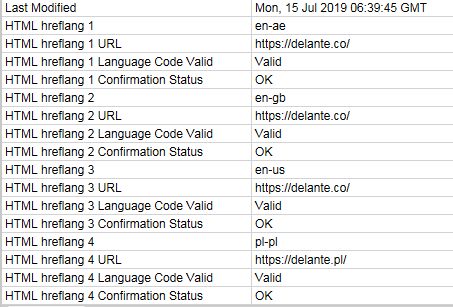
抓取

如果我们需要稍微高级一点的东西,值得一试 OnCrawl。多亏了这个工具,我们将能够检查 hreflangs 是否已经正确实施——当它们链接到不同域上的站点时,以及当属性被添加到 HTTP 标头或 XML 站点地图时。OnCrawl 还会发现最常见的语言和区域代码错误,并会检查所有子页面是否都有正确的 hreflang 标签。更不用说界面真的很直观。我们可以利用 14 天的免费试用期来检查我们是否想长期投资该工具。
尖叫的青蛙

如果我们想检查 hreflang 是如何实现的,Screaming Frog 也非常有用。在免费版本中,我们最多可以扫描 500 个网站。该软件会在缺少 hreflang 属性或 x-default 时通知我们,以及现有 hreflang 引用的子页面,以及是否有任何错误。在付费版本中,除了没有限制外,该工具还会检查添加到 HTTP 标头和站点地图中的 hreflang。

要注意什么——最常犯的错误
1. 错误的语言/地区代码
语言和地区代码由两个字母组成,通常与国家名称密切相关。然而,很容易犯错,例如“eng”而不是“en”和“UK”而不是“GB”,或者只是混淆这些代码的顺序。此外,在语言代码方面有多种标准——例如,Facebook 可能使用类似的字母,但使用下划线(“_”)而不是破折号(“-”)。
2. 缺少指向当前网页的hreflang
当Google访问某个子页面,看到一些带有hreflang属性的链接时,它会立刻知道是怎么回事。然而,官方文件说,为了正确实施 hreflangs,必须链接到当前网页本身。
3. Hreflang 仅针对网站的一种语言版本实施
既然我们在给定的子页面上实现了 hreflang 属性,记住当前网站的链接,那么一切都应该正常工作,对吧?
仅当我们在此子页面的每个语言版本上添加相同的 hreflang 组合时。考虑到我们可以链接到来自不同域的 URL——这是一种简单而有效的保证,不会有人将我们的网站标记为他们自己的。
4.使用无法再被索引的URL,或者返回不同于200的服务器响应码
与上面提到的错误类似——为了正确实现 hreflang 属性,搜索引擎必须在两个(或每个)连接的子页面上看到他。如果搜索引擎机器人无法显示其中一个页面的内容,无论出于何种原因(即由于 4xx 或 5xx 错误),它都不会工作。

5. Hreflang 只在主页上
主页及其语言版本通常会突出显示,以显示示例性的 hreflang 实现。可能给我们的印象是主页上的属性就是我们需要的一切,搜索引擎会自行连接所有剩余的子页面。
问题是它不会。Hreflangs 将特定地址与其在其他语言中的对应地址连接起来,而且对于搜索引擎来说,链接必须是清晰的。如果主页够用,那就简单多了。连接不等效的子页面也是错误的。
6. 国家域名网站没有hreflangs
如果我们有一个带有域的站点,例如 .com,那么添加 hreflang 标签似乎很自然。但是,如果我们在国家域上有网站的翻译版本(例如“.pl”、“.de”、“.fr”),那么我们可能会认为搜索引擎会确切地知道要显示哪个版本在搜索结果中。
现在,它可能在某些情况下有效。但是,如果我们认真对待运行我们自己的网站并正确实施 hreflangs,那么我们不应该假设“Google 机器人可能会猜测在给定情况下哪个网站是最好的”。
7.规范链接重定向到网站的默认版本
由于我们的网站有多种语言版本,因此其中一种可能被视为主要版本,即默认版本。因此,为它设置 rel=canonical 标签可能是个好主意,来自站点的其余版本。
这是一个严重的错误,最终会使这些版本从搜索结果中消失。这是由于重复内容的威胁,这对 SEO 来说是一个严重的问题。尽管如此,hreflangs 对搜索引擎来说是一个足够的信息,表明连接的地址具有相同的内容,但应该根据每个网络访问者的语言和位置显示不同。
显然,错误清单可以继续下去。如果您不确定 hreflang 实施的某个案例是否正确,请在下面的评论部分告诉我们。
结论
围绕 hreflang 可能会有一些复杂性——但只需要坚持一些简单的规则并逐步实施它们,以提高搜索结果的排名。选择最适合您需要的实施方法(例如 HTML 标头或 XML 站点地图)。请记住在每个子页面上都有正确的 hreflang 组合,包括指向当前页面的链接。
此外,始终坚持使用尽可能少的 hreflang。彻底检查语言和区域代码的正确性,密切关注已实施的 hreflang,并在需要时进行更改。请记住,有一些工具可以帮助您做到这一点。
由于正确的 hreflang 实施,您甚至可以击败全球 75% 的其他网站。这似乎是值得的,你不觉得吗?


