
创建适合移动设备的网站的标准越来越高。如果您是智能手机用户,您肯定希望尽快访问必要的信息。不幸的是,网站加载速度不够快或导航超载的情况经常发生,这反过来又会导致信息流的严重延迟。这些是当今移动网站最常见的问题。但是,有几种解决方案可以帮助它们实现现代化。
AMP——它是什么?
AMP – Accelerated Mobile Pages – 已成为出版商的开源编码标准,出版商借助它可以自行改进和修改网站。AMP 能够快速呈现具有静态内容的网站。Accelerated Mobile Pages 的实施允许用户根据其工具的技术参数(如分辨率和屏幕尺寸)定制内容。正因为如此,用户才能快速方便地浏览网页。
AMP的原理
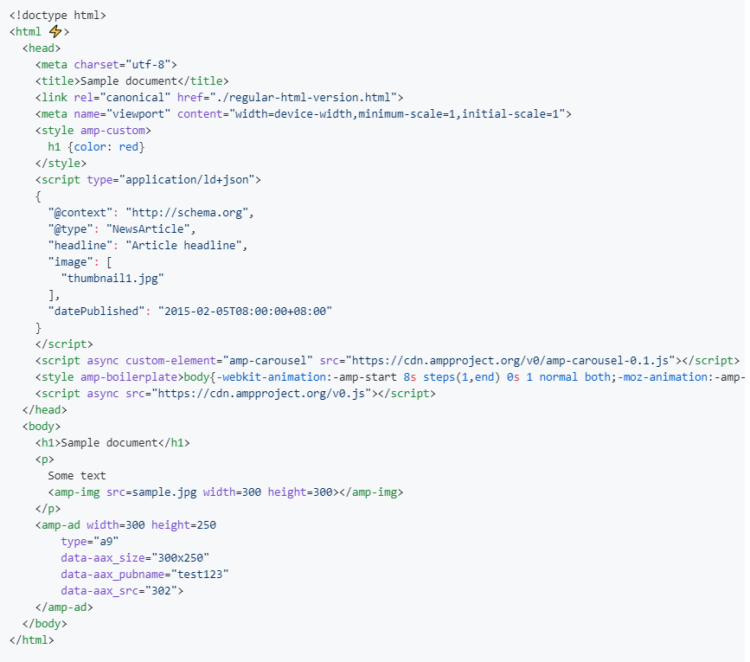
AMP HTML
- 网站代码的扩展和提示。他们保证按照移动网站的要求发布先前添加的内容。
- HTML 的一个子集,用于创建新闻文章等内容并提供基本的性能原则。
- 它对标记集及其功能施加了限制,但是,它不需要创建新的呈现引擎,因为现有的用户应用程序能够呈现 HTML AMP。

我们还鼓励您熟悉全套 AMP 原则及其差异。
网页浏览器
- JavaScript 库实施那些性能最佳的 AMP 操作。因此,图书馆负责加载内容,并且它们还提供自己的标签,有助于缩短页面加载时间。优化主要涉及增加异步加载的内容,以免延迟页面呈现。
为什么 Google 会关注 AMP?
前段时间,大家注意到能够正常运行手机版的网站数量并不尽如人意。因此,用户浏览的门户不符合他们的期望并且不适合要求。这种不兼容性是非常有问题的——有时人们无法阅读网站上可用的全部文本,或者他们需要放大网站,这只会让他们的眼睛感到疲劳。所有这些问题都会导致大规模的拒收。AMP 即将解决这个问题,并为移动商务提供满足用户期望的快速加载网站。
AMP 是如何工作的?
由于整个子页面都由 Google 缓存收集,因此 AMP 和更快的网站加载成为可能。因此,AMP 仅适用于静态页面。当您打开指向已实施 AMP 扩展的网站的链接时,您将被重定向到位于 Google 地址的网站。为了使用 Accelerated Mobile Pages,您需要在 Google Search Console 中验证您的网站,并严格遵守 Google 定义的 AMP 网站原则。该技术在所有最新的搜索引擎中都能正常工作,并得到以下门户网站的支持:
- 推特
- 领英
- 雅虎
- 平特雷斯特
SEO 与 AMP
在您的网站上实施 Google AMP 时,您需要记住访问您网站的用户的舒适度和便利性。尽管 Google 声称 AMP 不会影响 SEO,但这似乎并不完全正确。事实上,AMP 本身并不一定会影响 SEO,但是网站加载速度的提高对其有重大影响。AMP 的一个额外优势是您的文章可以显示在 Google 新闻轮播中,这在某种程度上有助于在网络中宣传您的条目并帮助您吸引新的访问者访问您的网站。
在您的网站上实施 AMP 时要注意什么?
在您的网站上实施 AMP 时,请记住至少保存网站的两个版本,用户将看到的原始版本及其 AMP 版本。AMP 不允许使用其他网站的表单元素或 JavaScript 等组件。您还应该特别注意您的多媒体——图像必须是顶级质量的并且使用非标准元素,例如 amp-img。如果您有任何动画图像或 GIFS,请记住添加一个特殊的扩展名 amp-anim。视频放大器是一个自定义标签,需要部署以通过 HTML5 嵌入本地托管视频。此外,还引入了对使用 amp-carousel 和灯箱的幻灯片放映的支持。为了帮助谷歌识别 AMP 版本,修改原始版本并输入适当的标签。
<link rel=”amphtml” href=”http://www.example.com/blog-post/amp/”>
安培的优势
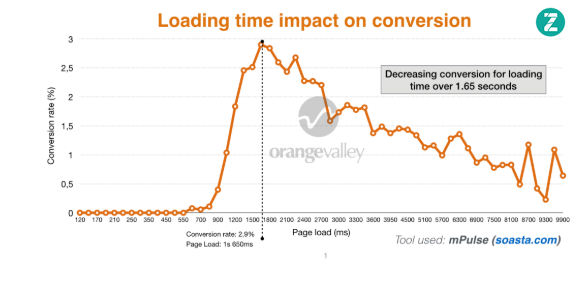
- 更多转化——没有人喜欢为 Internet 上的内容等待很长时间。因此,即使是最小的延迟也会对用户产生负面影响。AMP 显着减少了显示网站所需的时间,这反过来又对用户体验产生了积极影响。多亏了它,您的访问者才愿意留在您的网站上并做更多事情。
 来源:https://psd2css.pl/blog/wady-i-zalety-amp
来源:https://psd2css.pl/blog/wady-i-zalety-amp - 特殊标签——如果您在移动设备上使用谷歌搜索引擎,有时您可能会遇到闪电符号。此信息通知用户该网站已通过验证并且运行良好。这样的搜索结果吸引了用户的注意力,并且更常被点击。总而言之,由于 AMP,您的网站将获得更高的结果,此外,点击率以及访问者数量和销售额也将显着增加。

- 提高知名度——可能所有网站都确保其 SEO 活动处于尽可能高的水平。例如,当您运行新闻门户网站时,如果您使用 AMP 技术,您将获得奖励,因为 Google 会将您的文章放置在有机搜索结果上方的特殊轮播中。这在争夺用户方面提供了显着优势。
总结
AMP 技术显着有助于加快移动网站的加载时间。然而,有时由于其特殊性,成功实施 AMP 可能过于昂贵和困难。另一方面,这项技术对小型门户网站的所有者特别有用,因为在他们的情况下,AMP 的标准实施不需要太多额外的工作。请记住要考虑各种限制,这些限制不仅会带来问题,而且可能会对网站的搜索引擎优化产生显着影响。
| AMP 的缺点 | 安培的优势 |
| JavaScript 的局限性 | 更多转化 |
| 昂贵 | 特殊标签 |
| 实施需要大量工作 | 提高知名度 |


