
我们之前已经多次提到过,但谷歌不断更新其算法。今年早些时候,谷歌推出了在 SEO 中发挥重要作用的 Core Web Vitals 指标。仅仅几个月后,我们就面临这些指标之一的更新。是时候更换 FID 指标了吗?
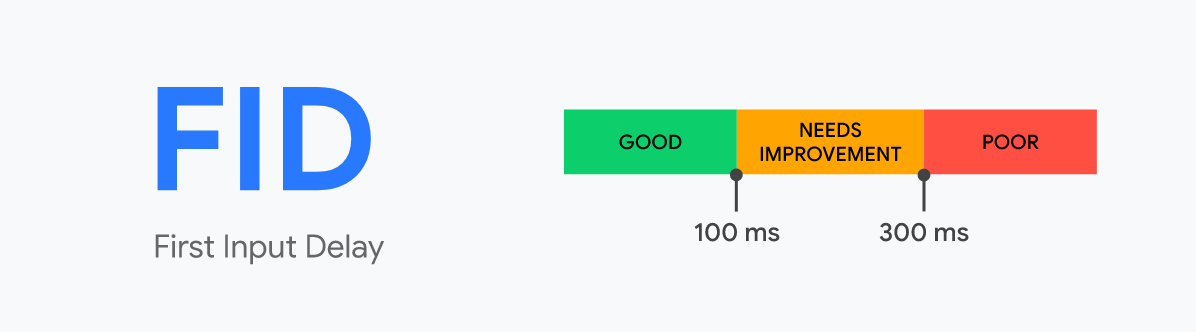
首次输入延迟 (FID) 是核心 Web Vitals 指标之一,负责衡量网站的负载响应能力。简而言之,FID 衡量网站对用户操作(如点击链接)的响应速度。
自今年以来,首次输入延迟在 SEO 中发挥着重要作用。谷歌明确表示,网站用户体验在排名位置方面非常重要。
那么什么是好的 FID?为确保良好的用户体验,网站应以 100 毫秒或更短的 FID 为目标。以上都是改进的理由。

显然,这个指标对谷歌来说已经没有用了——根据一篇新的 HTTP Archive Almanac 文章的作者,所有主要的内容管理系统都在首次输入延迟上得分很高。WordPress、Drupal 和 Wix 在加载响应方面做得非常好。这就是为什么是时候做出改变了,在向世界推出 Core Web Vitals 仅仅几个月后,谷歌就已经对其进行了更新。

新的输入延迟指标——它是关于什么的?
由于 FID 不再是一个有价值的 Core Web Vitals 指标,Google 计划用一个新的输入延迟指标取代它。主要区别在于测量用户操作中的单个交互组,而不是单个交互。
web.dev 上的文章提到:
使用这个新指标,我们计划扩展它以捕获完整的事件持续时间,从初始用户输入到所有事件处理程序运行后绘制下一帧。
2 种潜在的总交互延迟方法
Google 的团队正在考虑两种方法来衡量总交互延迟:
- 最大事件持续时间——基于构成整个交互的一组多个事件中最大的单个事件持续时间。
- 总事件持续时间– 基于所有事件持续时间的总和。
本次更新的目标是什么?
像往常一样,谷歌正在努力改善用户体验。因此,需要一个更好的指标来提供更有意义的测量。
我们希望设计一个指标,以更好地捕捉单个事件的端到端延迟,并提供页面在其整个生命周期内的整体响应能力的更全面的图景。- web.dev
如何为这一核心 Web Vitals 变化做准备?
Google 的开发团队仍在收集反馈。尚未确认 FID 肯定会消失,也未确认更改实际上会是什么样子。
不过,这个消息是一个良好的开端。我们知道测量交互延迟的方法可能会在不久的将来发生变化,因此请注意有关此主题的更多信息。像往常一样,遵循 Google 官方指南——这始终是任何更改的最佳方法。


