
如果您希望 SEO 为您带来实实在在的好处,您需要一个适合您的业务概况和目标的策略。尽管如此,还是有一些通用的网站功能可以轻松快速地实现。从这些元素开始将帮助您显着提高您在搜索结果中的可见性,并允许您实施更高级的策略。来自主页的内部链接是快速获胜的方法之一。继续阅读以了解如何在拥有 WordPress 网站时正确有效地进行操作。
搜索引擎优化可能是一个复杂且耗时的过程。没有人比 SEO 专家和机构更了解这一点。
但是,如果您不想用粘土建造一个巨像,则应先专注于基础知识,然后再进行要求更高的任务。主页的内部链接是您可以开始的任务之一。
在链接过程中需要帮助吗?查看我们的链接建设服务和我们取得的惊人成果!
通常,开始与我们合作的客户没有来自主页的内部链接,或者即使他们有,使用公开可用的模板也做得很差。在这种情况下,在我们继续执行更复杂的任务之前,我们必须专注于基础知识,这将为未来的工作奠定良好的基础。
从主页进行内部链接相对容易,不需要太多时间。同时,它可以帮助您快速提高您在 SERP 中的位置。
在今天的文章中,我将逐步向您展示如何正确地从主页进行内部链接,以及在我们的一些客户网站上实施后取得的效果。
内部链接 101
内部链接是 SEO 的基石之一,它对页面可见性、索引、谷歌位置和用户体验具有至关重要的影响。借助链接,搜索引擎机器人可以轻松理解和抓取您的网站。
此外,这些元素可帮助用户浏览页面并访问他们感兴趣的内容。
结构合理的内部链接应该是透明的和用户友好的。这意味着您的页面访问者应该能够通过查看其 URL 或锚文本来判断在特定地址可以找到什么。
如果您想了解有关内部链接最佳实践的更多信息,请查看我们的博客!
现在,让我们继续我们文章的主题——来自主页的内部链接。在这种情况下,您应该关注三个部分——菜单、页脚和主页。
继续阅读以了解它为我们的客户带来了什么好处。由于大多数原则都是通用的,因此您可以安全地将这个过程实施到您的策略中。请记住修改必要的元素,如服务或产品名称。
如何找到内部链接机会
如果我告诉您从主页流程开始的整个内部链接都是从查找站点和您想要链接的元素开始的,我不会重新发明轮子。
请记住,内部链接会影响 SEO(您将内部链接添加到支持索引的给定页面)和 UX(用户可以轻松找到他们想要购买的产品或服务,从而缩短客户旅程)。
要选择正确的页面,您可以遵循一些基本原则:
- 请记住链接对您的业务最重要的产品类别或服务页面,
- 如果您没有多个类别或想要推广特定产品,您还可以链接单个产品页面,
- 链接博客是个好主意,
- 不要忘记那些对 SEO 没有关键影响但对用户可能很重要的页面(联系方式,关于我们)。
- 在菜单中,您应该包含指向更通用元素(如类别或博客)的链接。另一方面,在主页上,您可以专注于更详细的元素,例如特定产品或最新的博客文章。
看看我们在 Delante 是如何做到的:


从主页选择内部链接元素的过程乍一看似乎很简单。但是,如果您提供许多产品或服务,任务就会变得更加棘手。在这种情况下,可能很难选择应该链接的正确页面。
然而,这不是世界末日。如果您不确定从主页选择哪些页面进行内部链接,请使用特殊工具。
使用工具选择内部链接页面
您的网站拥有的页面越多,就越难为内部链接选择正确的元素。
除了业务和用户体验方面,您还应该考虑爬网预算。
它是什么?
简而言之,它是一个指标,用于确定Google 花费了多少资源来为您的网站编制索引以及他们访问该网站的频率。
正如您可能猜到的那样,抓取预算就像每个预算一样都是有限的,因此,如果您不想烧毁自己的预算,则必须显示对您很重要且应优先编入索引的 Google 页面。
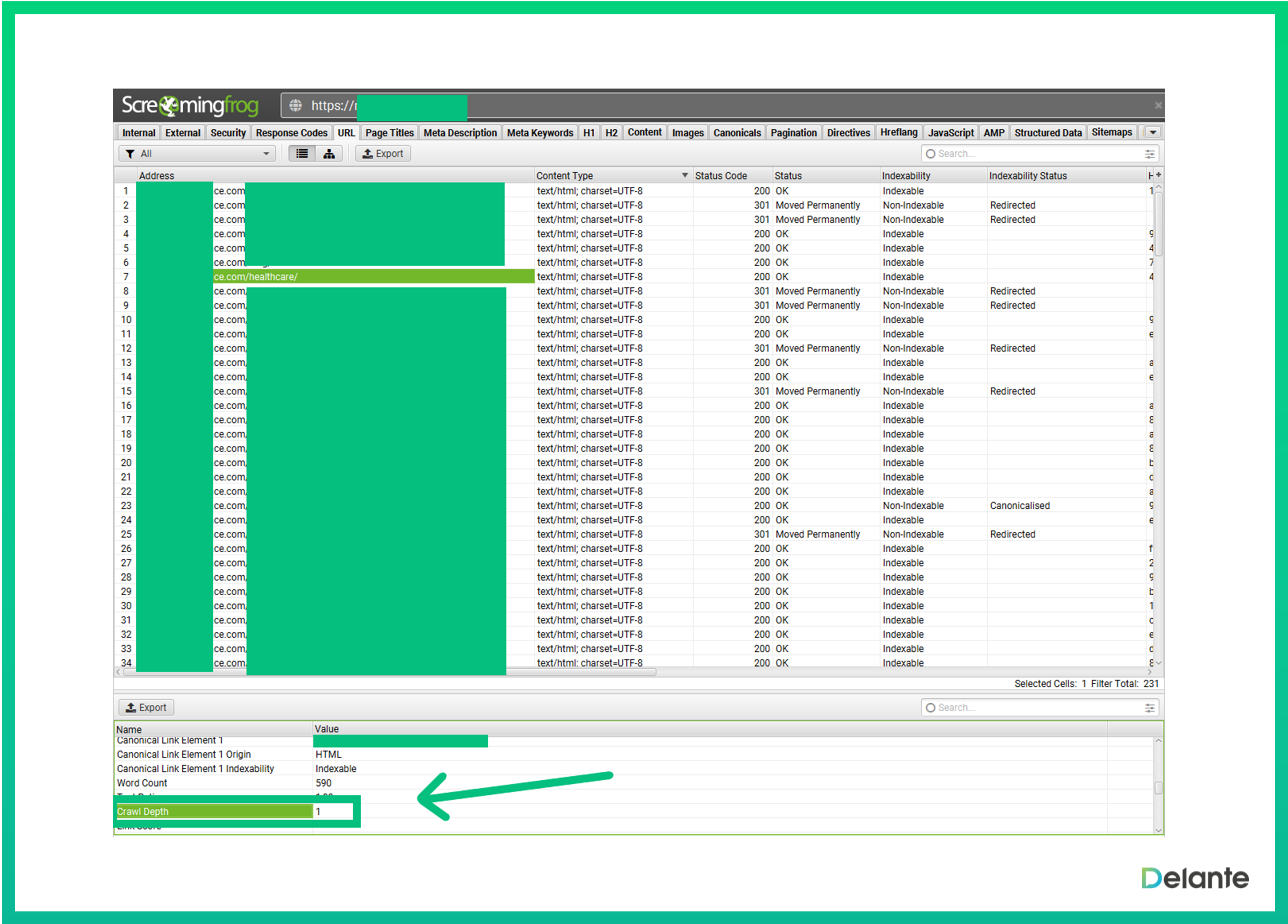
如果您想检查访问网站上特定页面的难度,可以使用 Screaming Frog 等工具。它会显示访问该页面需要多少次点击。
您如何使用这些信息?
如果您发现访问一个重要页面需要付出很多努力,这表明值得将其链接到主页上。这将使用户和搜索引擎机器人的导航更容易。
请记住,如果您确切知道要检查的页面,则此方法是有效的。
Screaming Frog 是一个很好的工具,用于检查是否难以到达您网站上的特定页面。您可以在下面看到我的客户页面的示例。请继续关注,稍后我将展示我在菜单中链接此页面时取得的成果。
如您所见,在这种情况下,单击即可到达该页面。

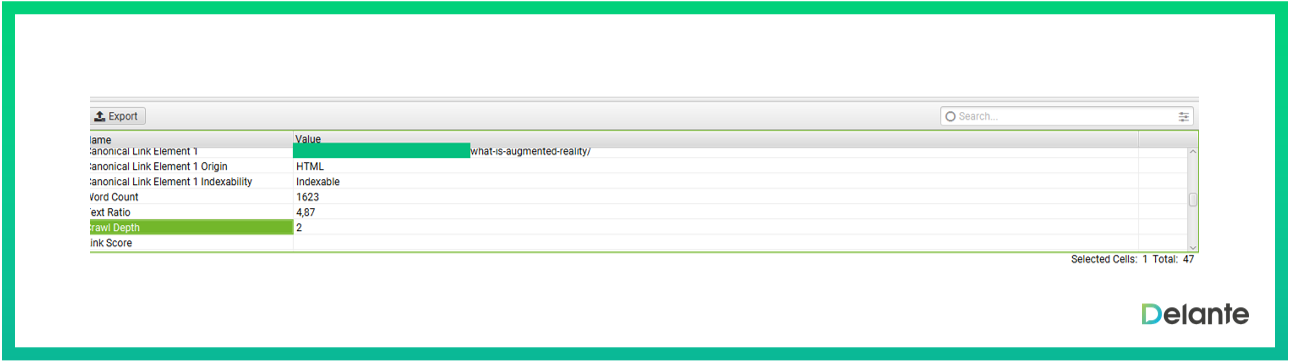
只是为了比较,访问其中一个博客条目需要两次单击:

如果您不想检查特定页面,而是想更好地了解您的网站、导航和内部链接,您还可以使用 Screaming Frog。
但是,这需要稍微不同的方法。
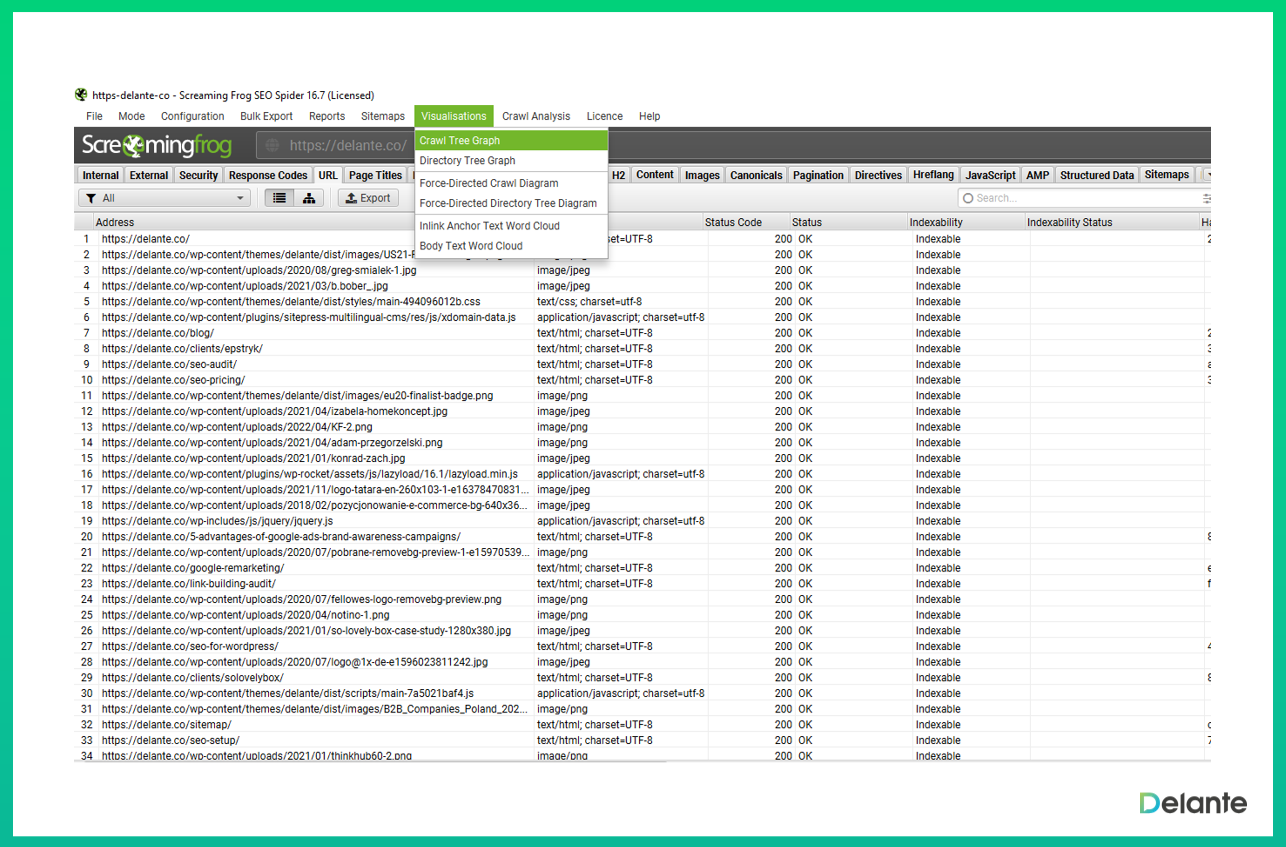
首先,从抓取您的网站开始。我将在 Delante 的示例中逐步向您展示稍后应该做什么。
抓取您的网站后,单击“抓取树形图”

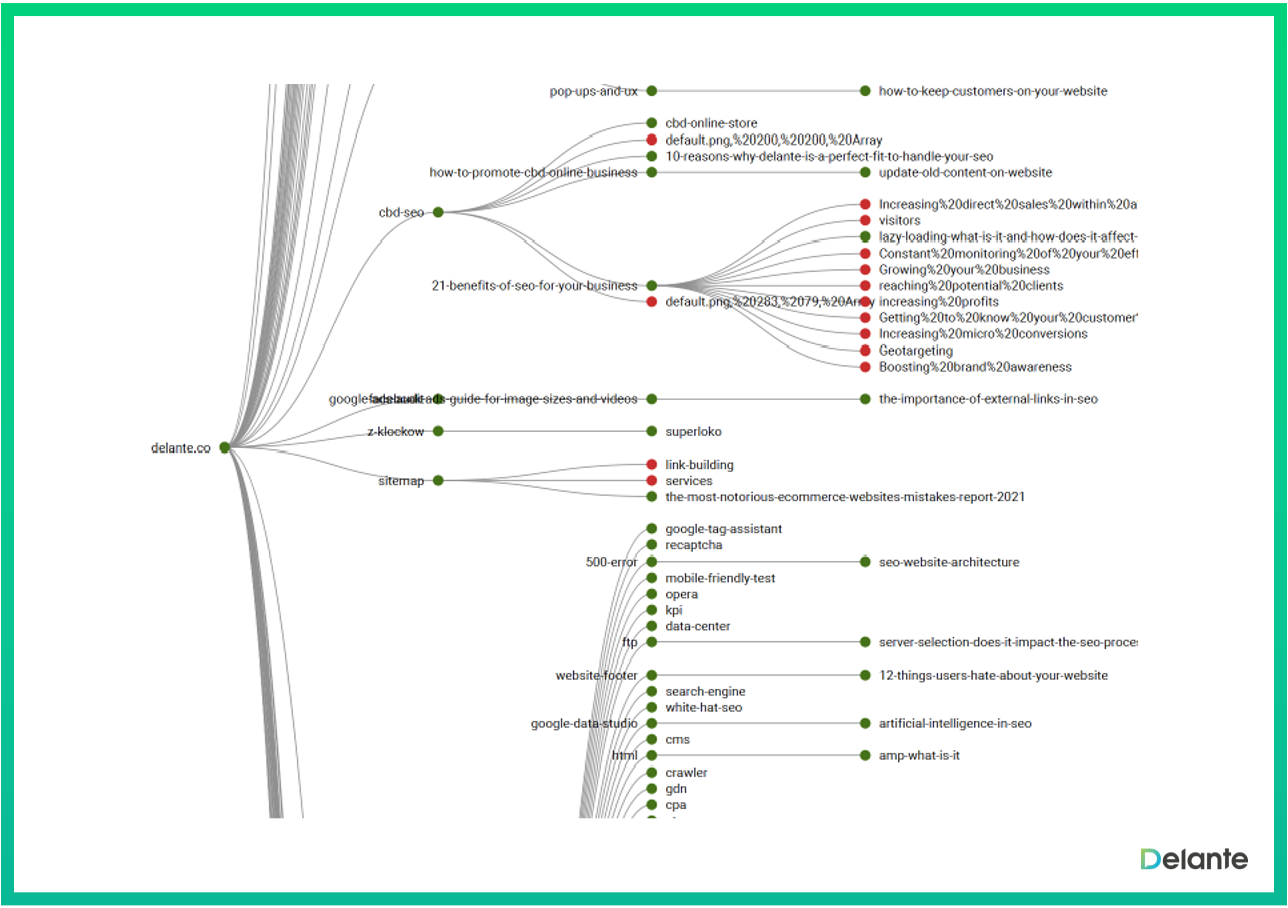
然后,您应该得到一个类似的图表:

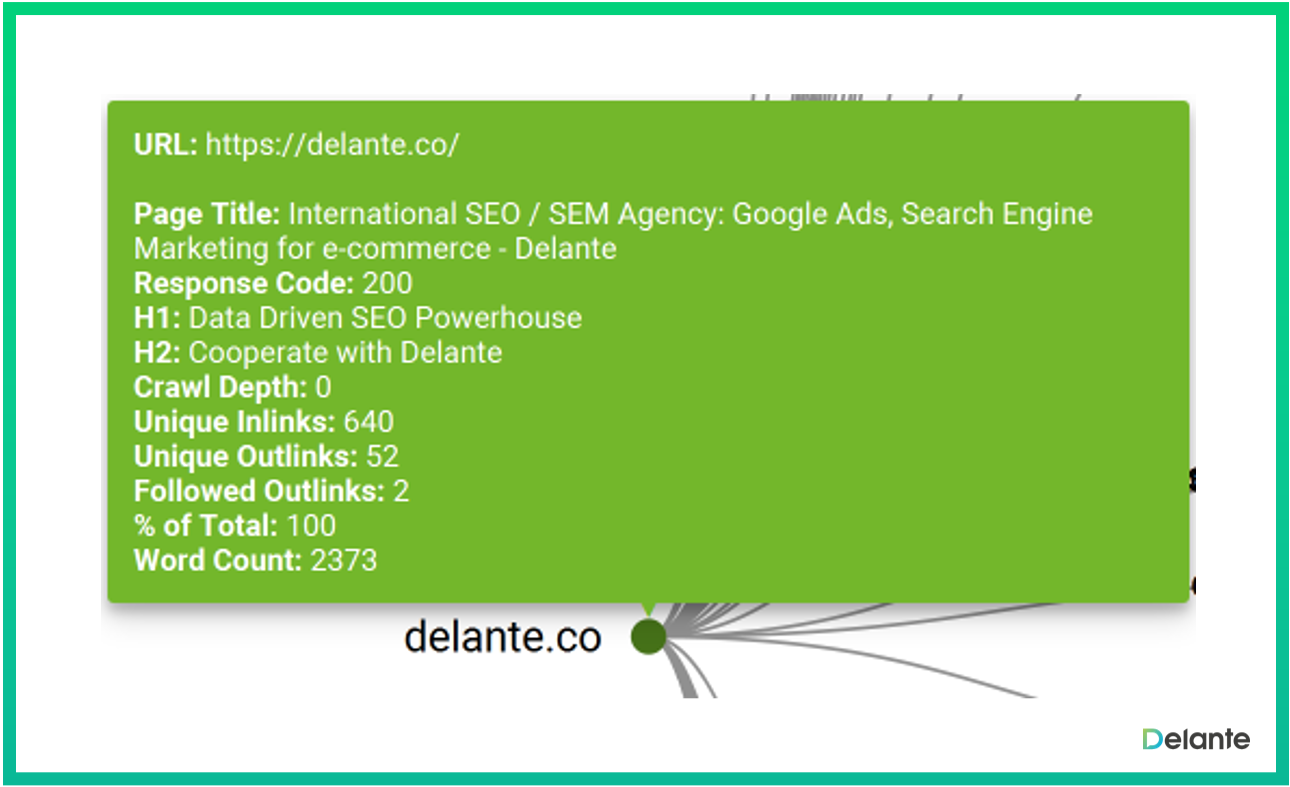
该图也是有关主页链接的重要信息来源。您需要做的就是将鼠标悬停在网站名称上:

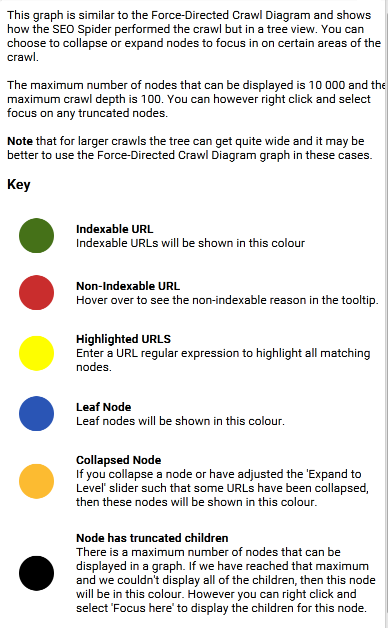
请注意,页面旁边的点的颜色很重要。因此,这种分析将在许多情况下派上用场,不仅在从主页选择要链接的页面时。

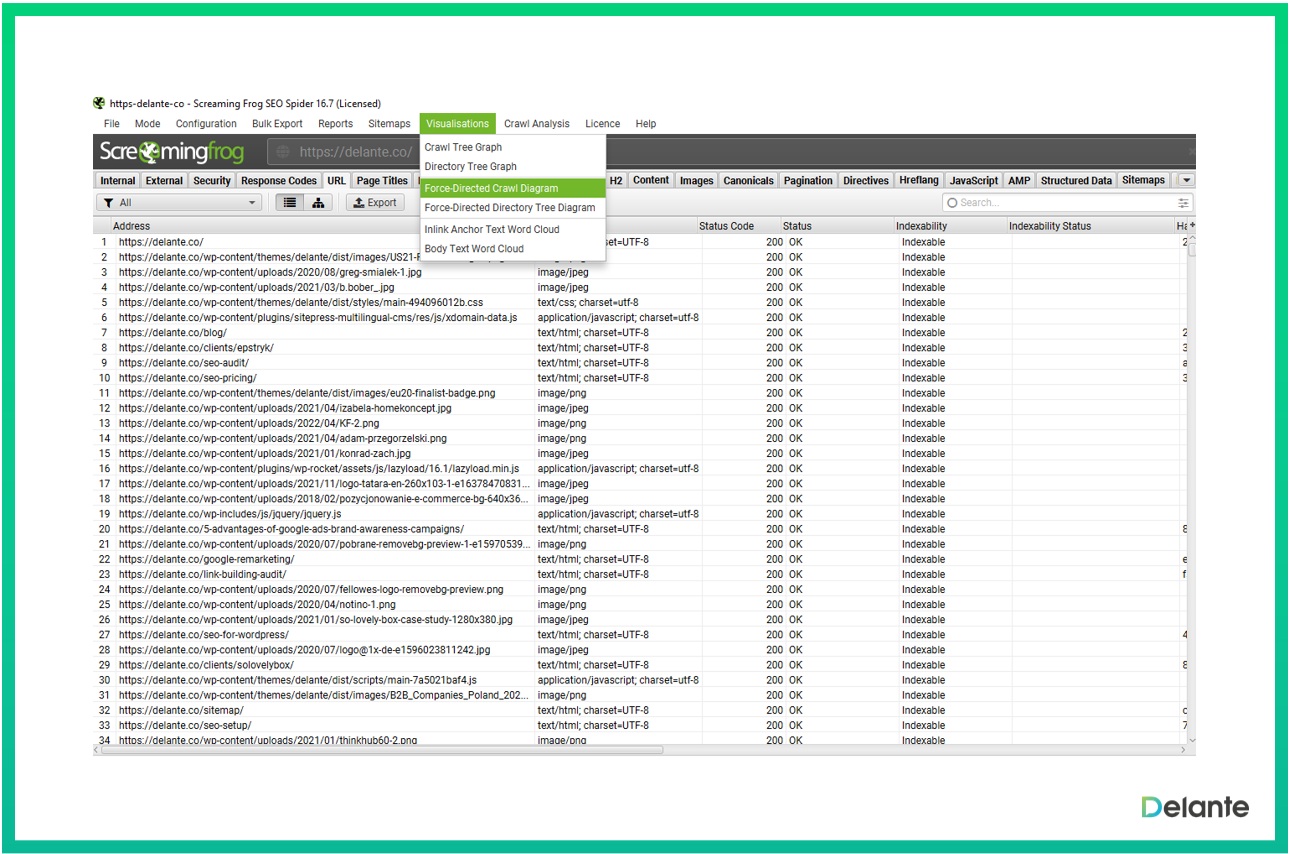
图表是另一种可视化选项。如果您发现它更透明且更易于理解,则可以使用它。要创建它,请选择“force-directed crawl diagram”选项:

然后,您将获得如下所示的链接地图:

如果您想了解更多信息,请查看 Screaming Frog 准备的网站架构和抓取可视化指南。
现在,从主页选择内部链接的页面应该变得更容易了。只需分析可用的链接数据并考虑您的业务概况、需求和目标。
如何进行内部链接 – 主菜单
你下一步怎么做?让我们专注于菜单。
在今天的条目中,我们将只讨论 WordPress 网站,因为它是最流行的 CMS。
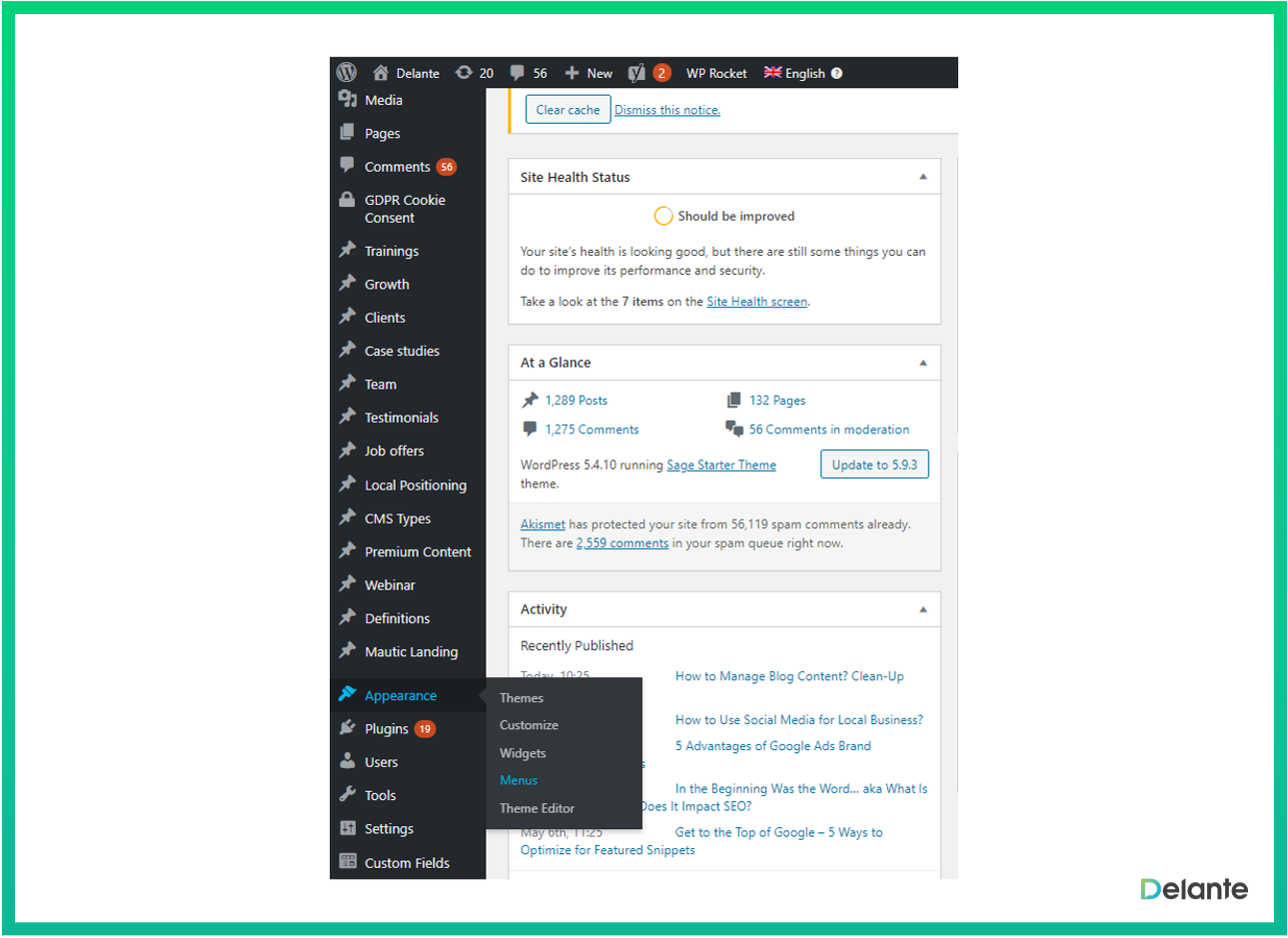
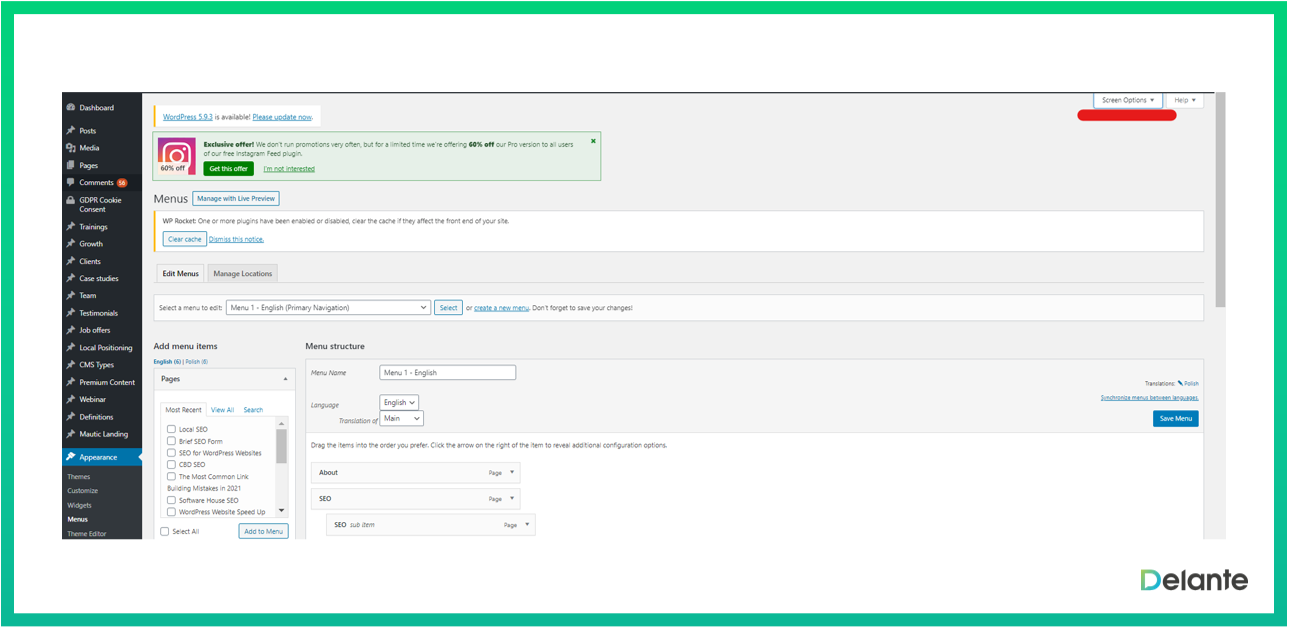
要将选定的链接添加到菜单,请选择外观和菜单:

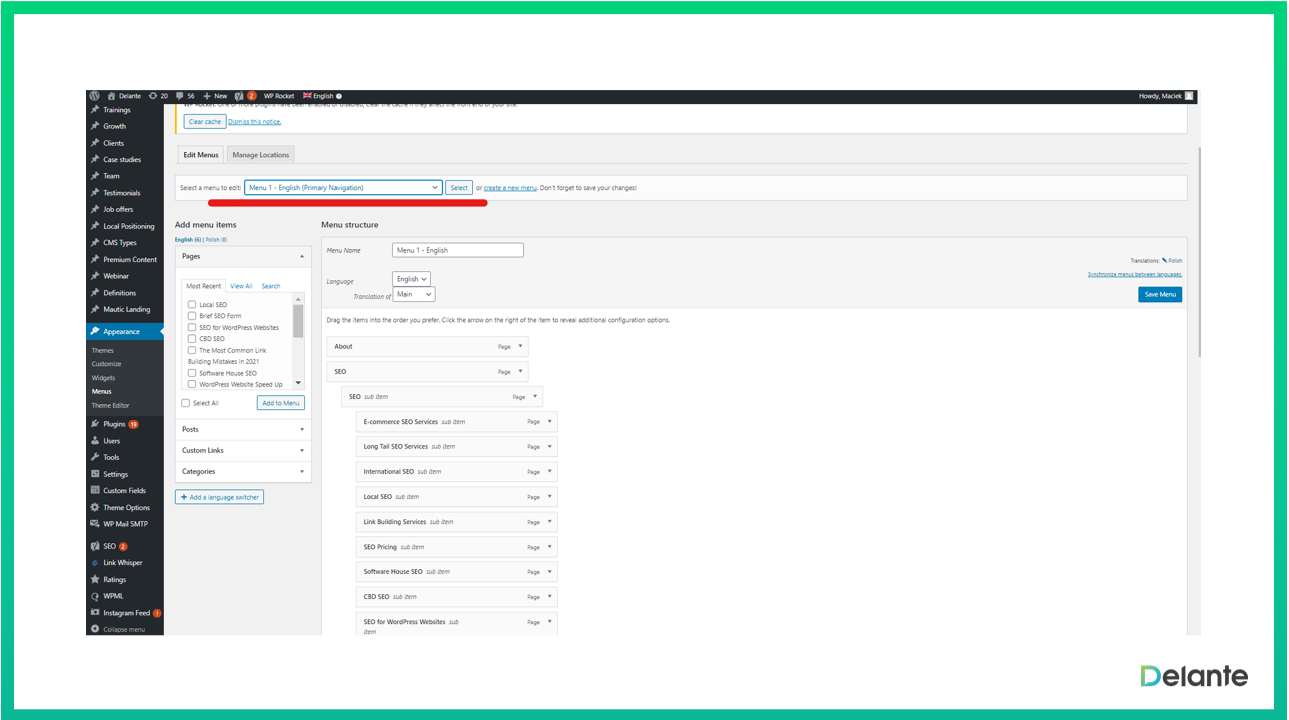
然后在顶部的下拉菜单中,选择菜单,您会看到如下所示的视图:

由于所有内容都已在我们的网站上进行设置,因此您在屏幕上看到的元素就是最终结果。
但别担心!我将逐步向您展示如何将新项目添加到菜单中。
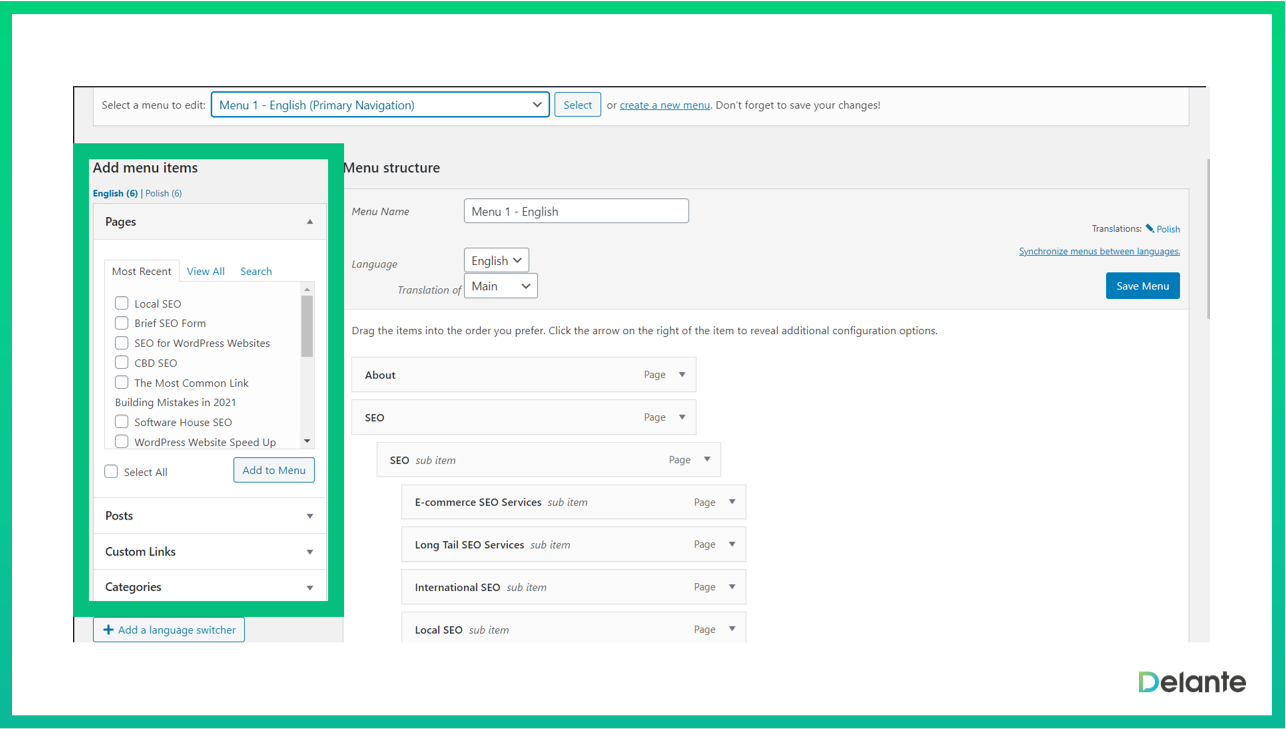
第一种方法是选择一个先前创建的页面。从右侧的菜单中选择它,然后单击“添加到菜单”。它将自动添加:

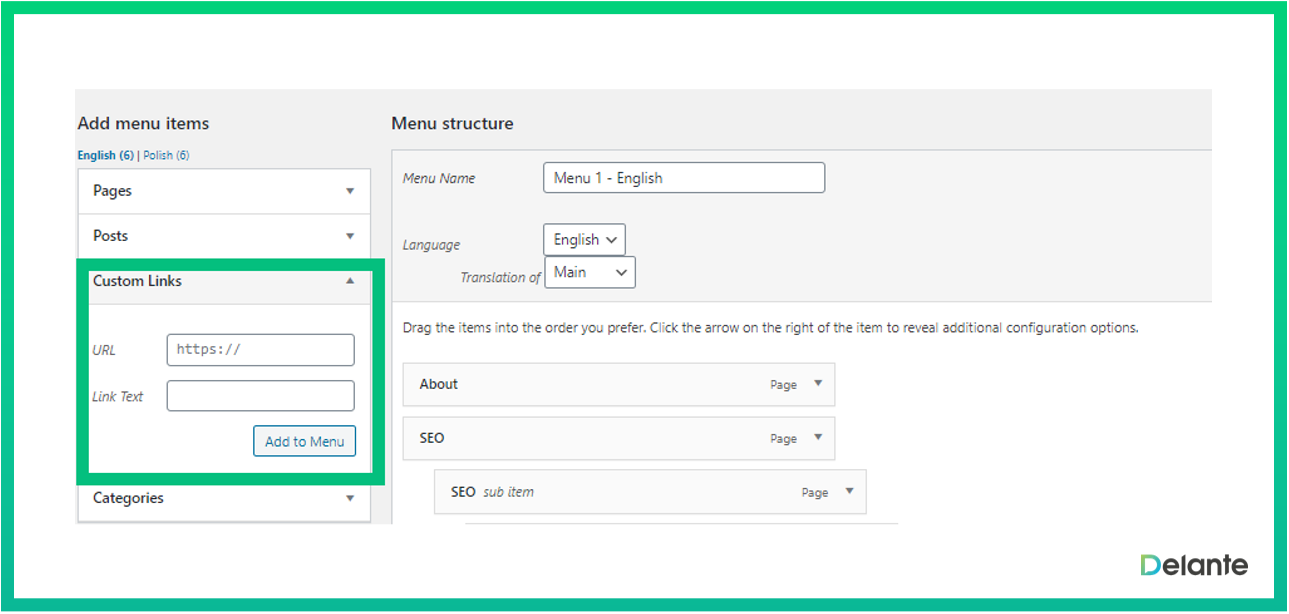
如果(由于某种原因)在此面板中找不到您要添加的页面,您可以使用“自定义链接”功能并通过提供应显示给用户的 URL 和名称手动输入:

单击“添加到菜单”后,该页面将显示为“菜单结构”部分中的另一个块。
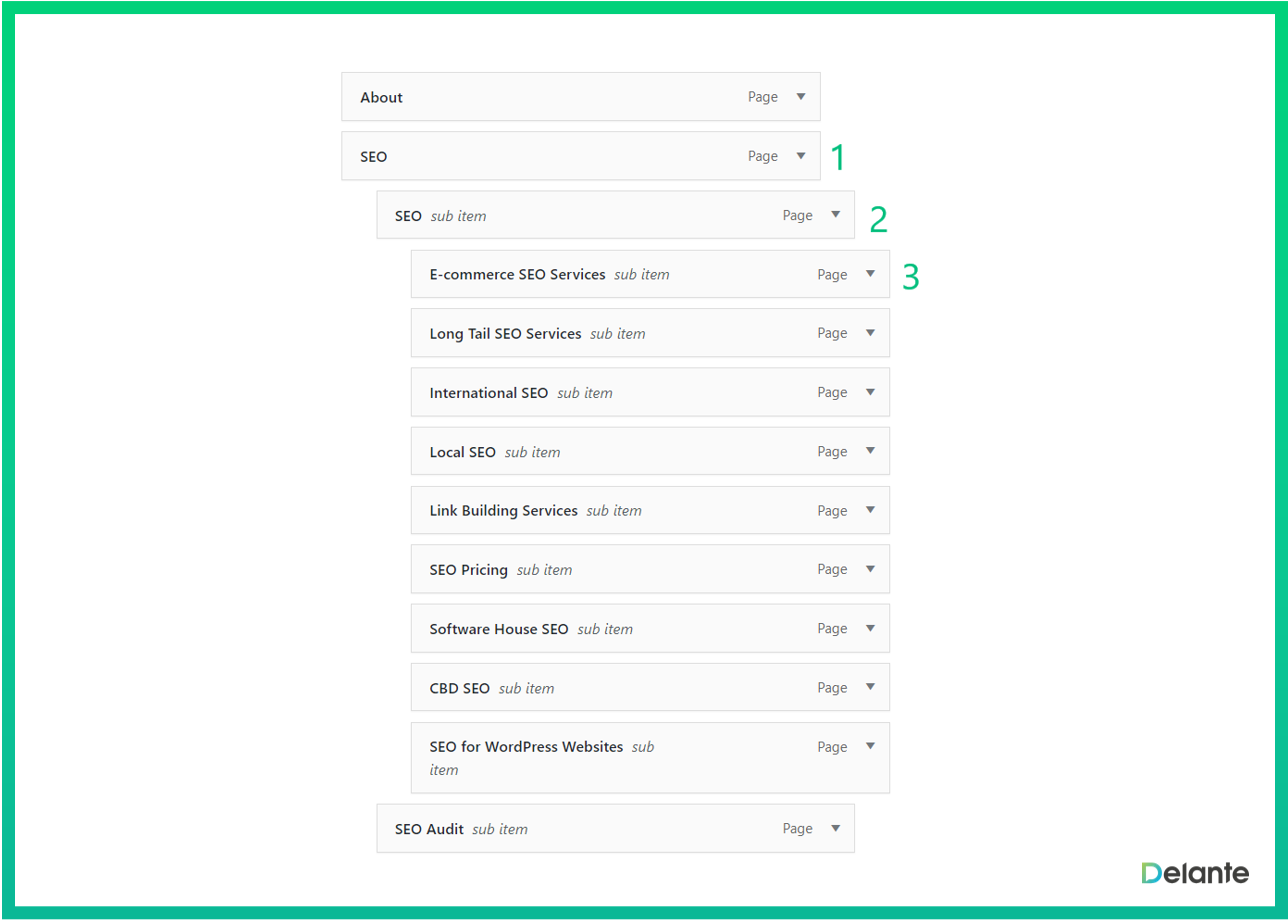
通过向上或向下移动此块,您可以设置向用户显示页面的顺序。
如果您希望从菜单链接的页面之一显示为子页面或子类别,请将其移动到右侧。
从 WordPress 编辑器查看:

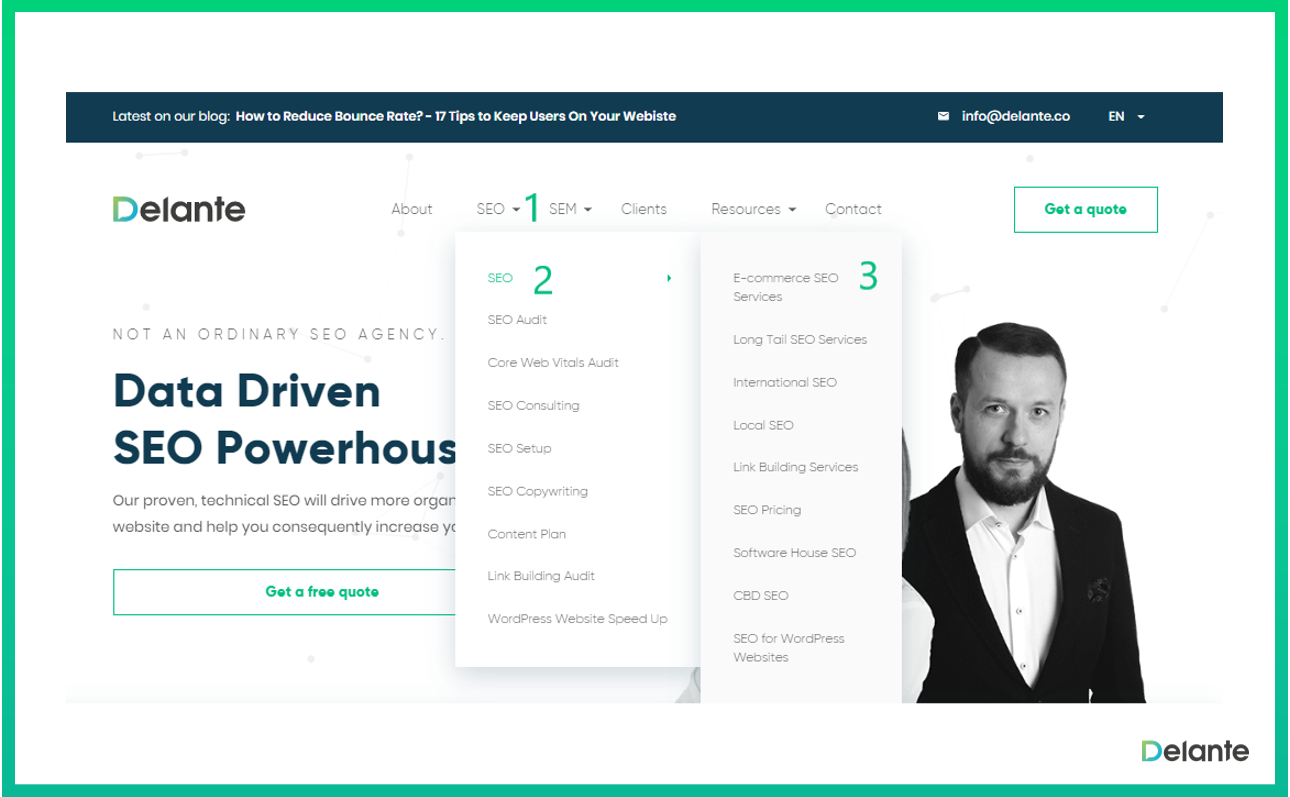
它在网站上是什么样子的?

此外,请记住,如果您的业务需要更高级的调整,您可以实施 Max Mega Menu 等菜单插件,这将扩展菜单自定义的可能性。
创建菜单时,请保持类别名称对 Google 机器人透明且易于理解。
请记住,类别页面是一种路标,简明扼要地告诉用户他们可以在给定的产品或服务组中实际找到什么。
此外,它们在 SEO 过程中发挥着重要作用。您可以使用关键字使页面饱和并修改它们在 SERP 中的外观。

作为 SEO 专家,我经常遇到结构不正确的菜单。这主要适用于在线商店——虽然主要类别清晰透明,但子类别通常有很多不足之处。
我是什么意思?
想象一个主要类别名为“连衣裙”的在线商店。然后,子类别是“夏季”或“婚礼”,但实际上应该是“夏装”和“婚纱”。
再看看上面 Delante 的菜单。看看我们是怎么做的?
主要类别是“SEO”,而“本地 SEO”或“国际 SEO”是子类别。从 SEO 的角度来看,仅使用“本地”或“国际”将是一个错误。
想发现其他支持您的 SEO 的技巧吗?查看 SEO 快速获胜 – Google 喜欢的 8 项简单活动。
内部链接和 Nofollow 参数
虽然向菜单添加链接通常很简单并且不需要很多时间,但在某些情况下任务变得更具挑战性。
有时,服务网站会从顶部菜单链接到其合作伙伴或外部页面。同时,他们不想转移链接汁。
在这种情况下,使用 nofollow 属性是个好主意。多亏了他们,可以链接外部页面而无需传输您网站的力量。
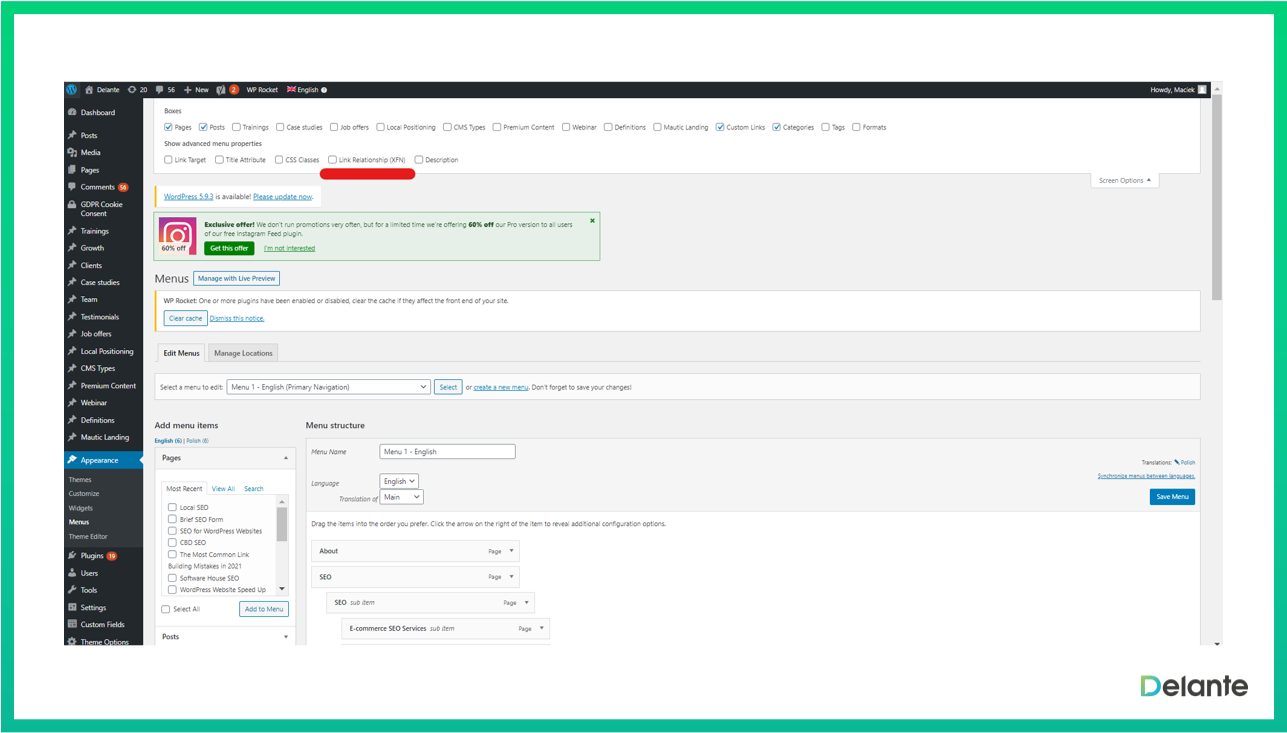
要设置 nofollow 属性,请在面板中展开“屏幕选项”:

然后,标记“链接关系”(XFN)

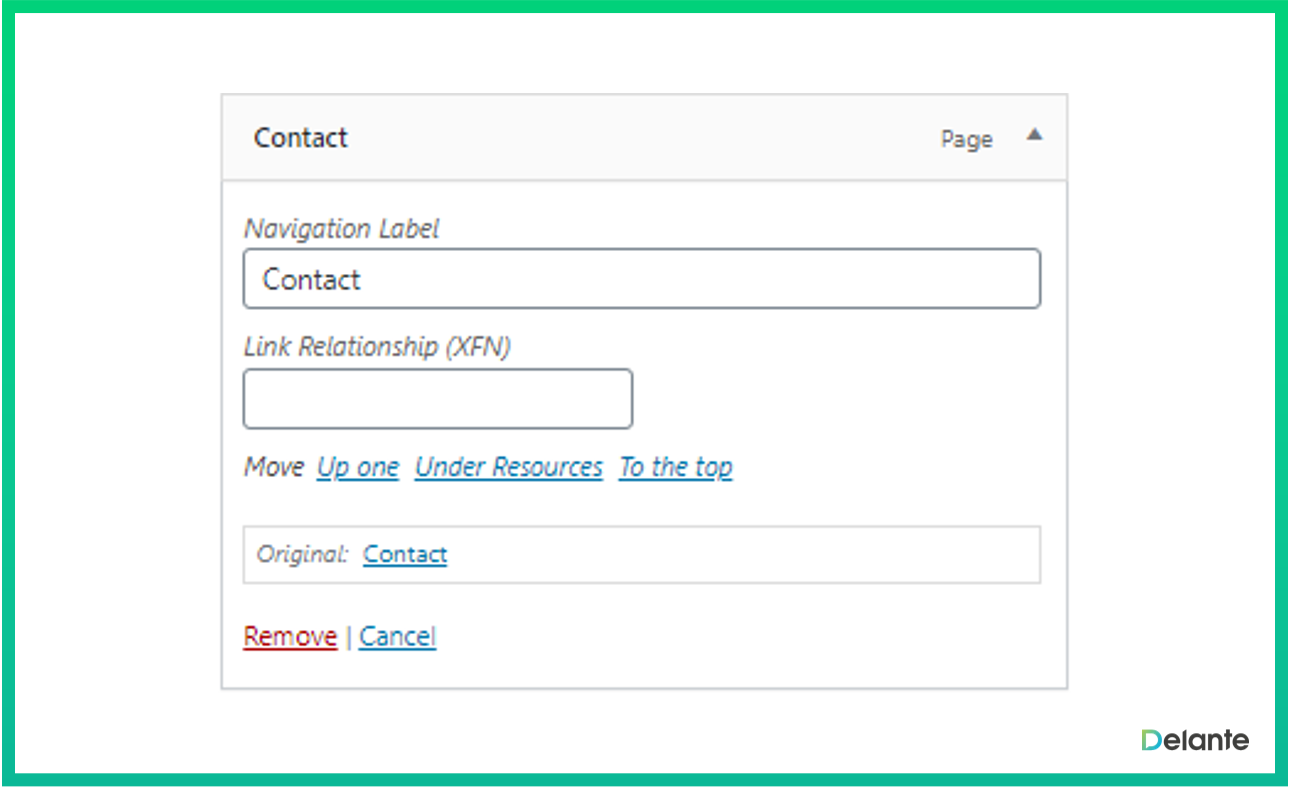
多亏了这一点,在展开给定的图块后,您将看到“链接关系”选项:

如果您不希望链接转移链接汁,只需在此框中输入“nofollow”即可。
如何进行内部链接 – 页脚
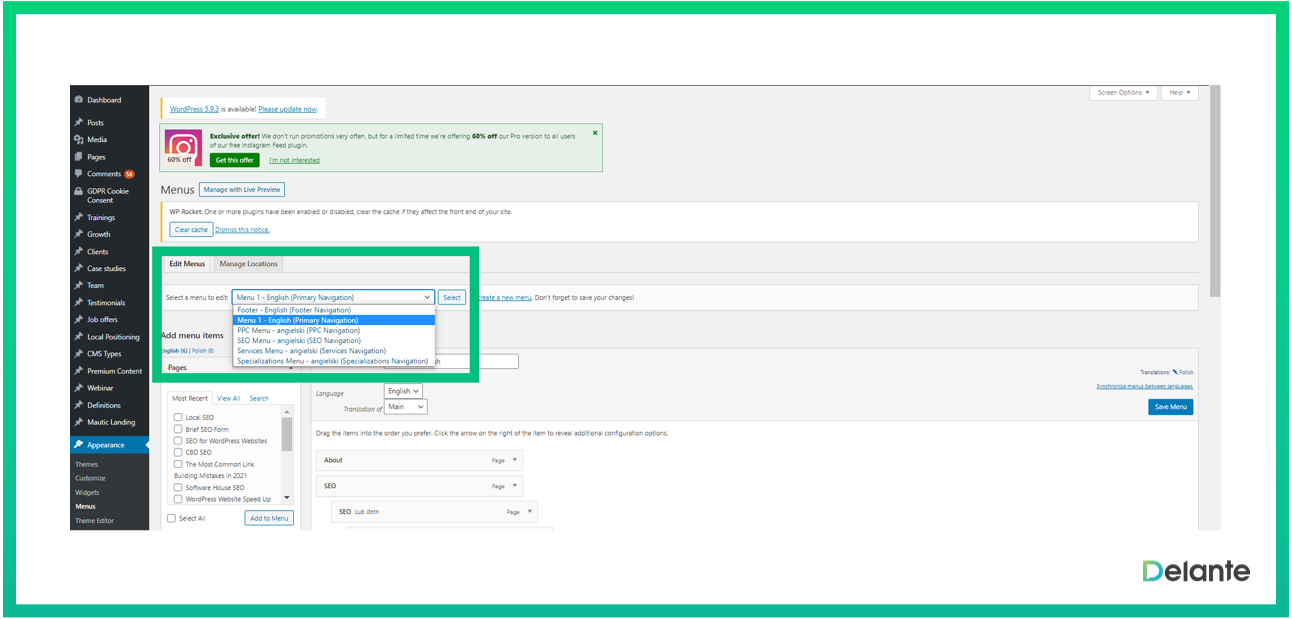
现在,是时候转到页脚了。如果您在 WordPress 中设置了它,您只需从下拉菜单中选择元素:

然后您可以像菜单一样编辑和修改此部分。
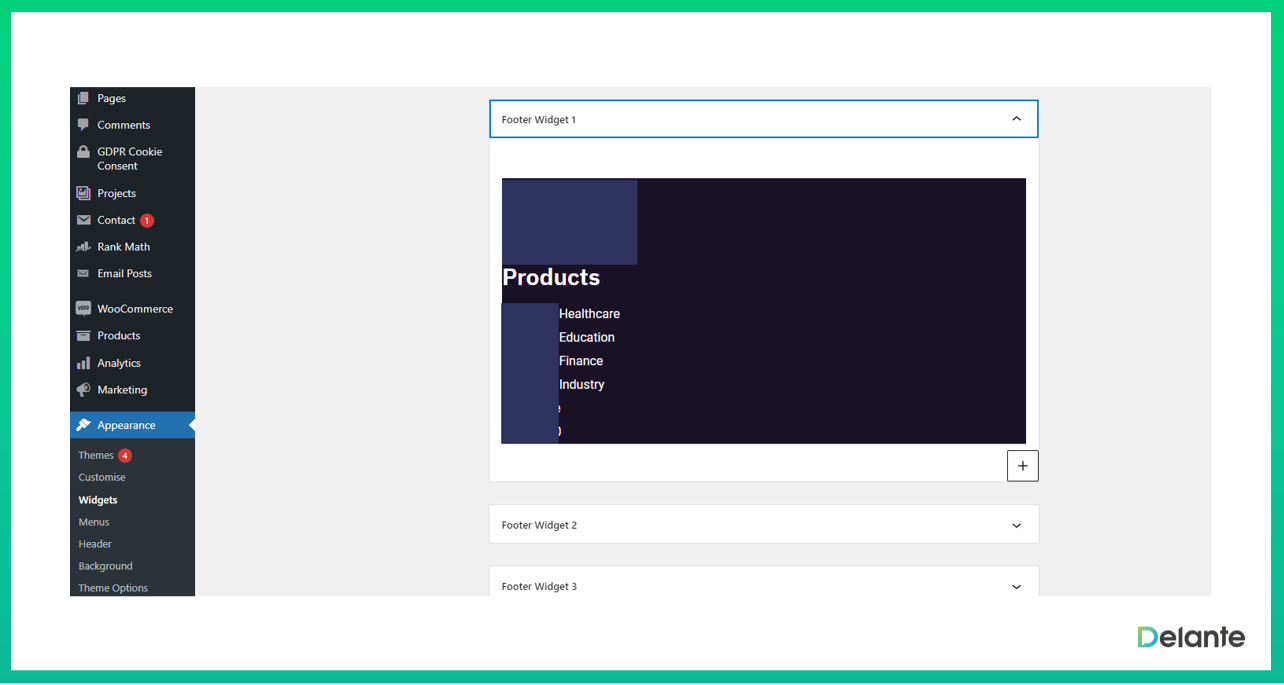
但是,也有页脚是小部件的情况。在这种情况下,编辑内部链接看起来会有所不同,因为您可以通过从左侧菜单中选择“小部件”选项卡来修改单个页脚部分:

当您单击它们时,您将看到小部件列表。选择页脚小部件并对其进行编辑。
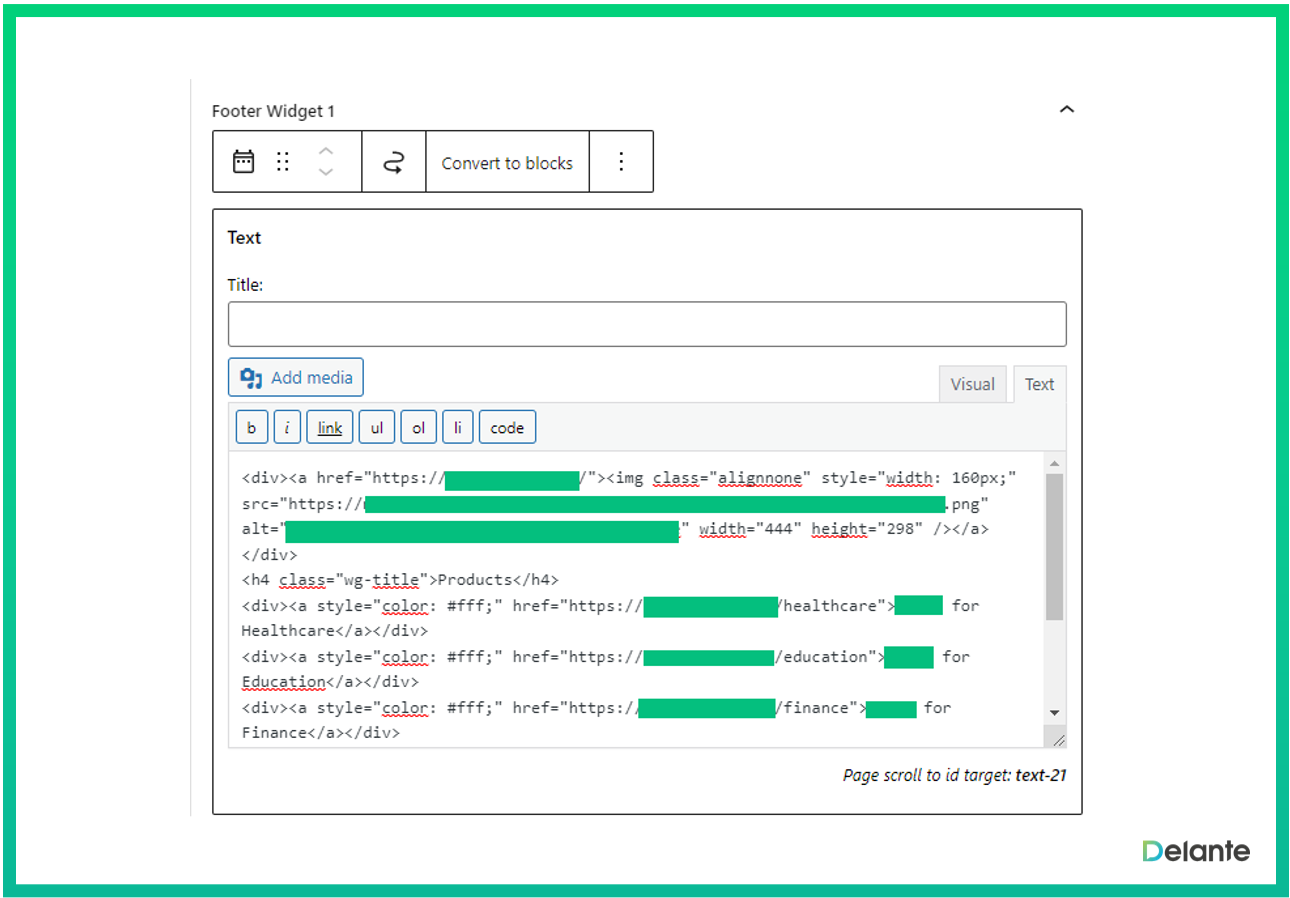
Delante 没有小部件形式的页脚,因此我们必须以客户的网站为例。这就是机密数据模糊的原因。这是您可以将选定页面添加到页脚的方法:

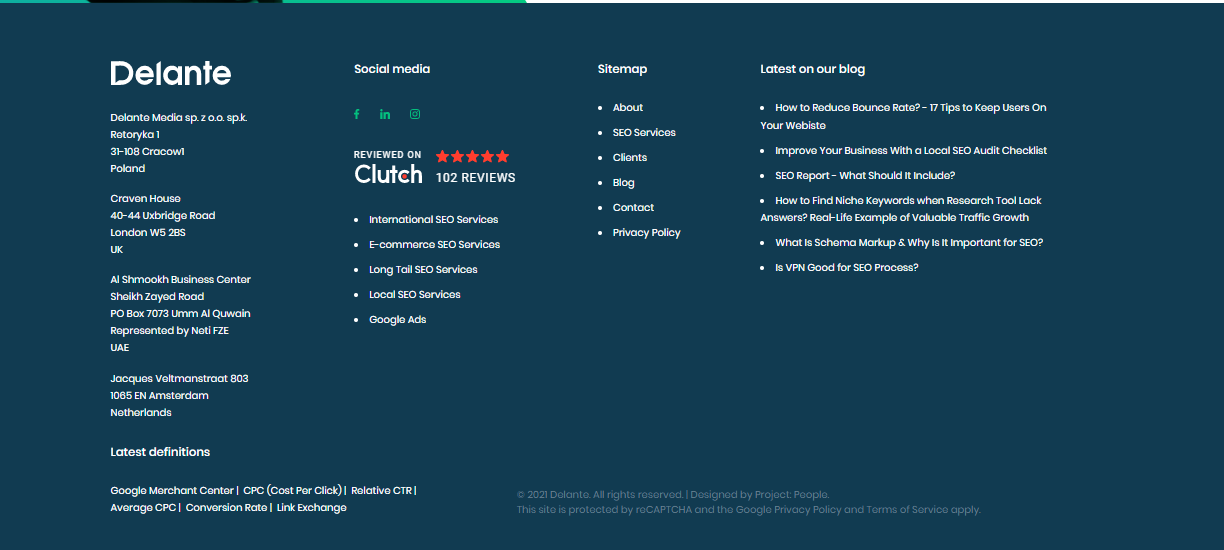
除了链接之外,还值得记住其他重要元素,例如您公司的地址、社交媒体链接或条款和条件。
最终结果应该看起来类似:

请记住,您的页脚可以比菜单扩展更多。只需看一下上面的屏幕截图。
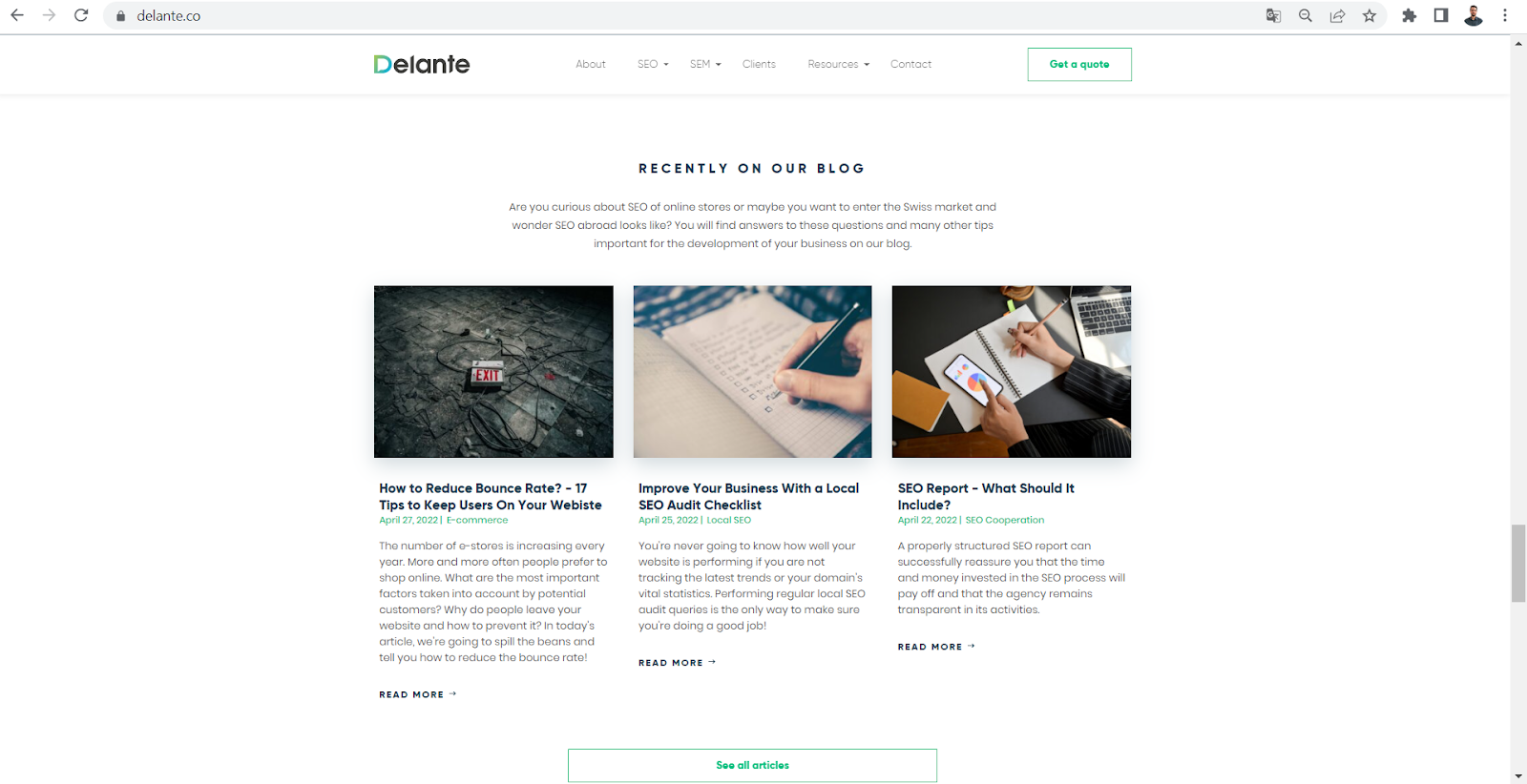
除了主要部分和报价页面外,我们还使用页脚链接新的博客文章和定义。
如何进行内部链接 – 页面部分
来自主页部分的内部链接是我今天要描述的最后一个元素。
这是您可以更有创意的部分,并且链接的元素比页脚或菜单中的更多。
您应该选择哪些页面?
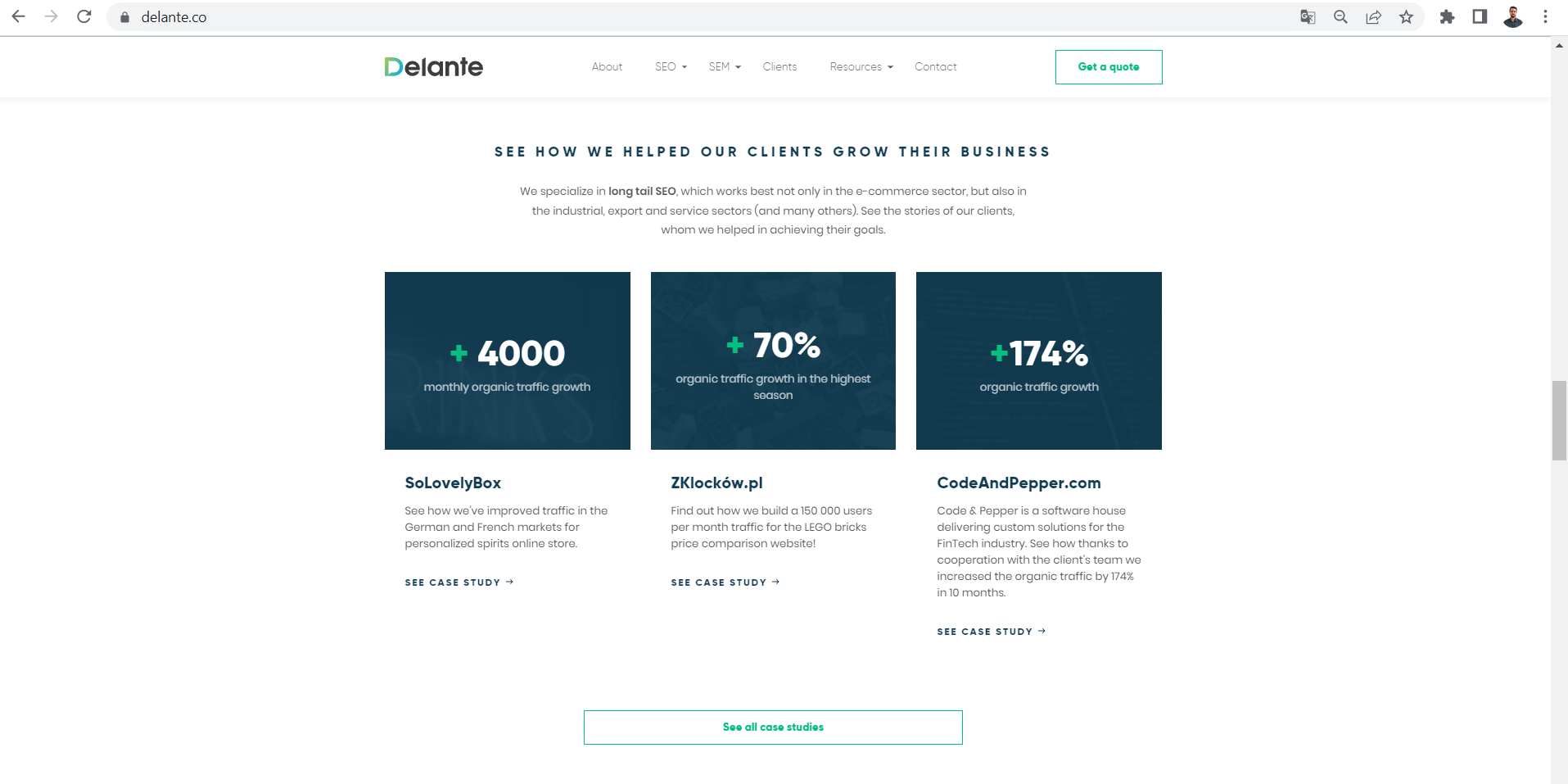
此处的决策过程不会有所不同 –考虑对您的业务很重要并且用户应该可以轻松访问的元素、产品、服务或类别。这可以是您的报价、最新的博客文章、案例研究等等。没有严格的规则或限制。
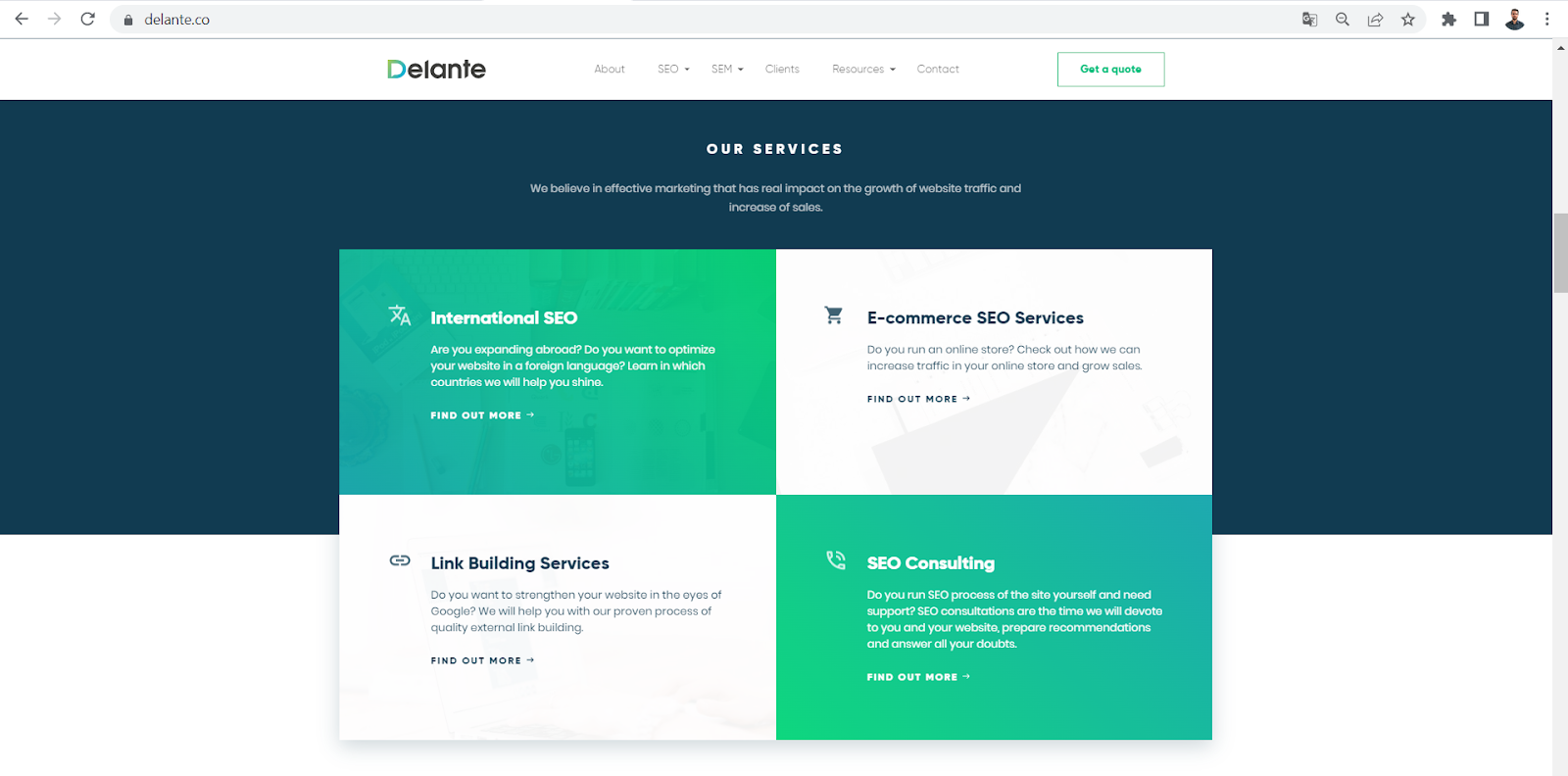
看看我们的网站,我们在主页上链接服务、案例研究和最近的博客文章。



如果您经营在线商店,最好将您想要推广的类别或产品链接起来。
此外,如果您有畅销书或特别折扣,您还可以在主页上链接此类页面。这是接触潜在买家和缩短客户旅程的好方法。
您每次都必须手动添加链接吗?
不会。根据您的开发团队的可用性和资源,您可以使用代码或受益于像拖放一样工作的特殊插件来自动化流程。
我将向您展示如何使用这两种方法。
为内部链接开发自己的部分
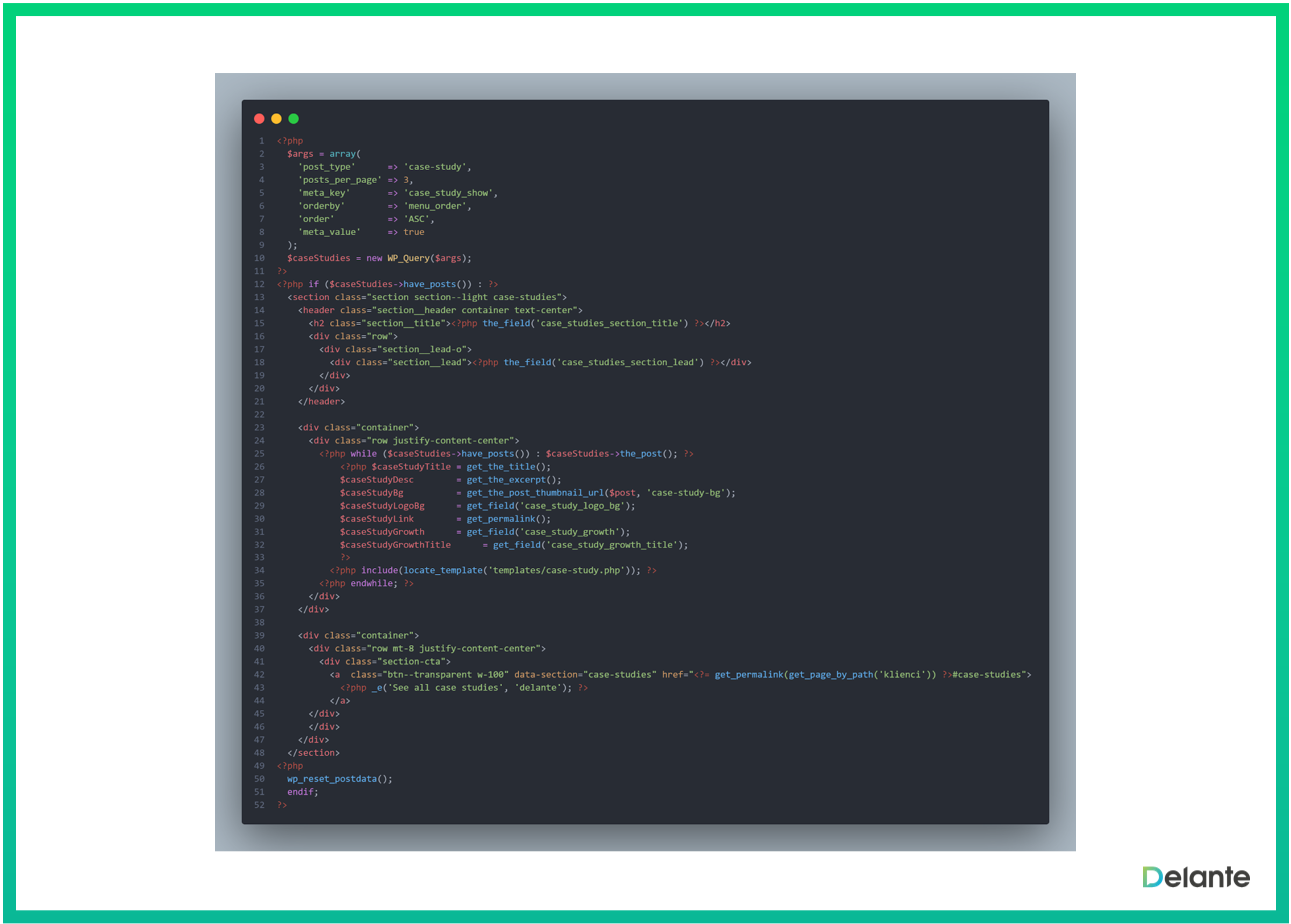
在我们的例子中,内部链接的部分是由我们使用高级自定义字段插件的开发人员准备的。
这种方法使我们能够保持适当的网站速度(我们没有所有拖放编辑器都会引入的额外代码),并使普通用户可以修改内容。
同时,它要求开发人员引入新的字段、模板或其他涉及使用“正常”代码的重大修改。


这些部分允许您编辑内容。
同时,最新的博客文章和案例研究会自动与“循环”代码的使用联系起来。
查看下面的屏幕截图,看看它是什么样子的:

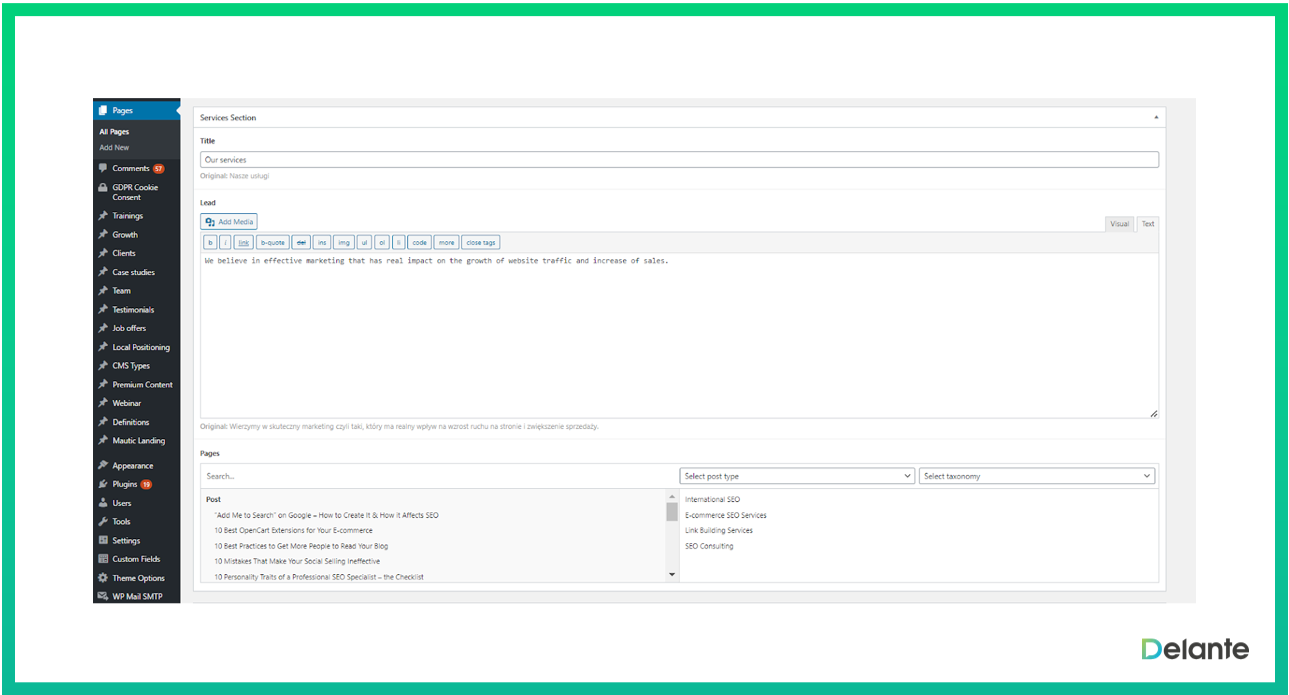
对于链接在主页上的服务部分,我们实施了不同的解决方案。在这种情况下,我们希望能够手动选择应该链接的特定服务。
为此,我们在 ACF 中对服务部分进行了编码,除了输入内容外,我们还可以手动选择要链接的特定页面。
也可以搜索所有子页面或将搜索范围缩小到特定类型的帖子。

当涉及到最终的图形设计时,它是由开发人员编码的,并且必须已经在代码中进行任何更改。
该解决方案允许我们限制网站上的代码量。多亏了它,页面运行得更快,更灵活。
但是,如上所述,此解决方案需要开发人员技能,因此它不是每个人的最佳选择。
使用拖放插件管理您的内部链接
如果您有一个 WordPress 网站,您可以使用数百个插件来帮助您使用拖放方法创建和添加页面部分。
尽管有很多限制,但对于不太了解网站开发并且不与专业开发人员合作的每个人来说,它们都是一个不错的选择。
需要一个例子吗?
看看 WPBakery 插件,它允许您在不使用代码的情况下添加新的网站元素。
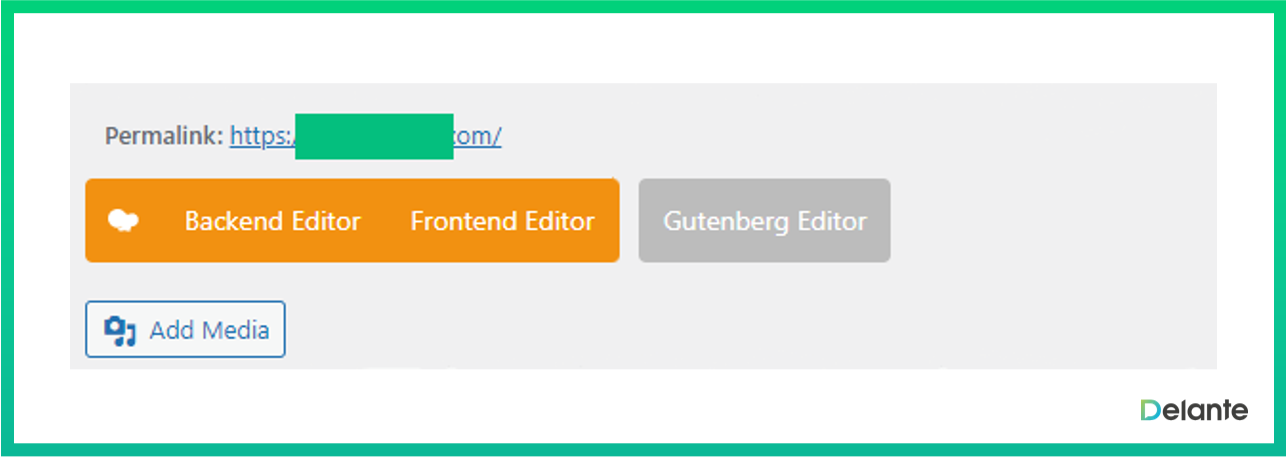
此外,这个插件非常用户友好。安装后,你只需要输入网站设置,你就会看到这个菜单:

然后,单击“前端编辑器”。
单击它后,您将看到您的页面视图。您可以编辑每个部分的元素、添加新元素以及更改设计或内容。
该解决方案的工作方式类似于典型的拖放构建器。如果要修改现有部分,请选择屏幕截图中可见的编辑选项(蓝色、黄色和绿色框)。

但是,目前,我将重点介绍需要从头开始创建部分的情况。
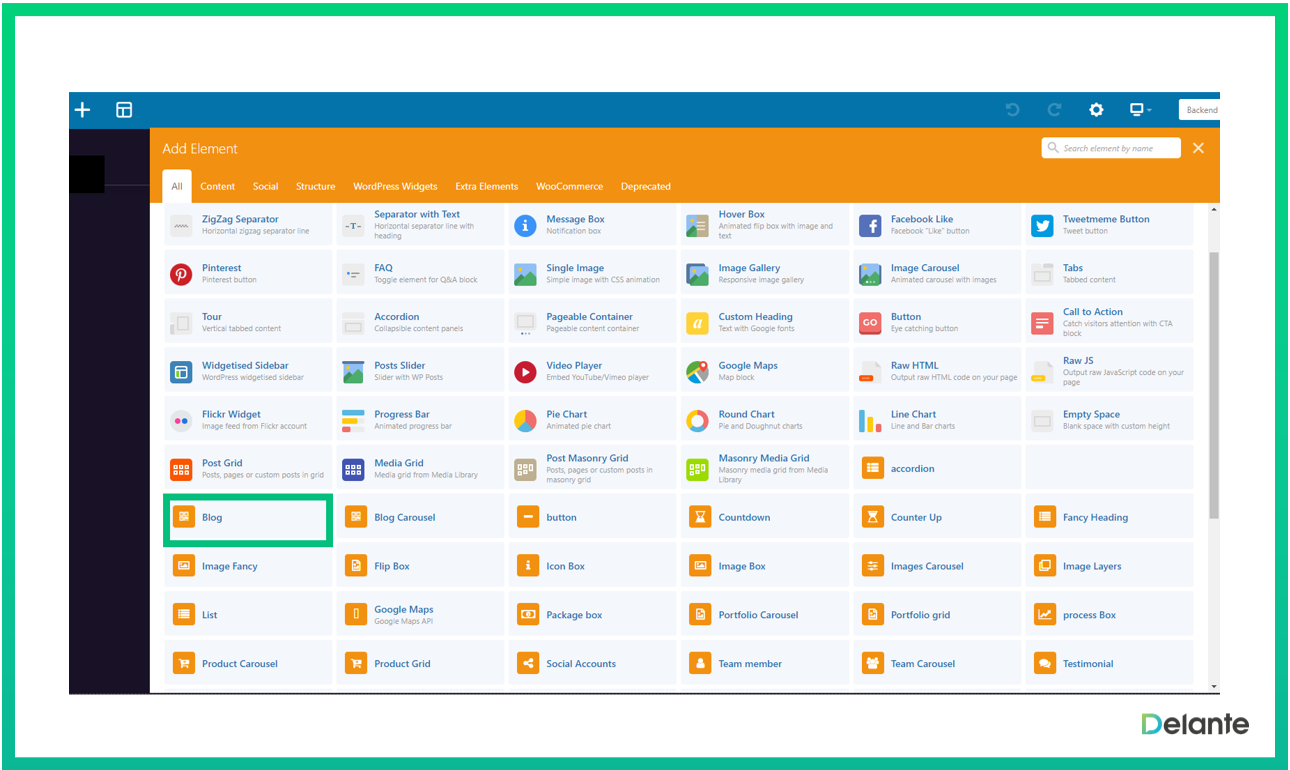
让我们找出创建博客部分的过程。点击左上角的“+”。
接下来,从打开的面板中选择“博客”:

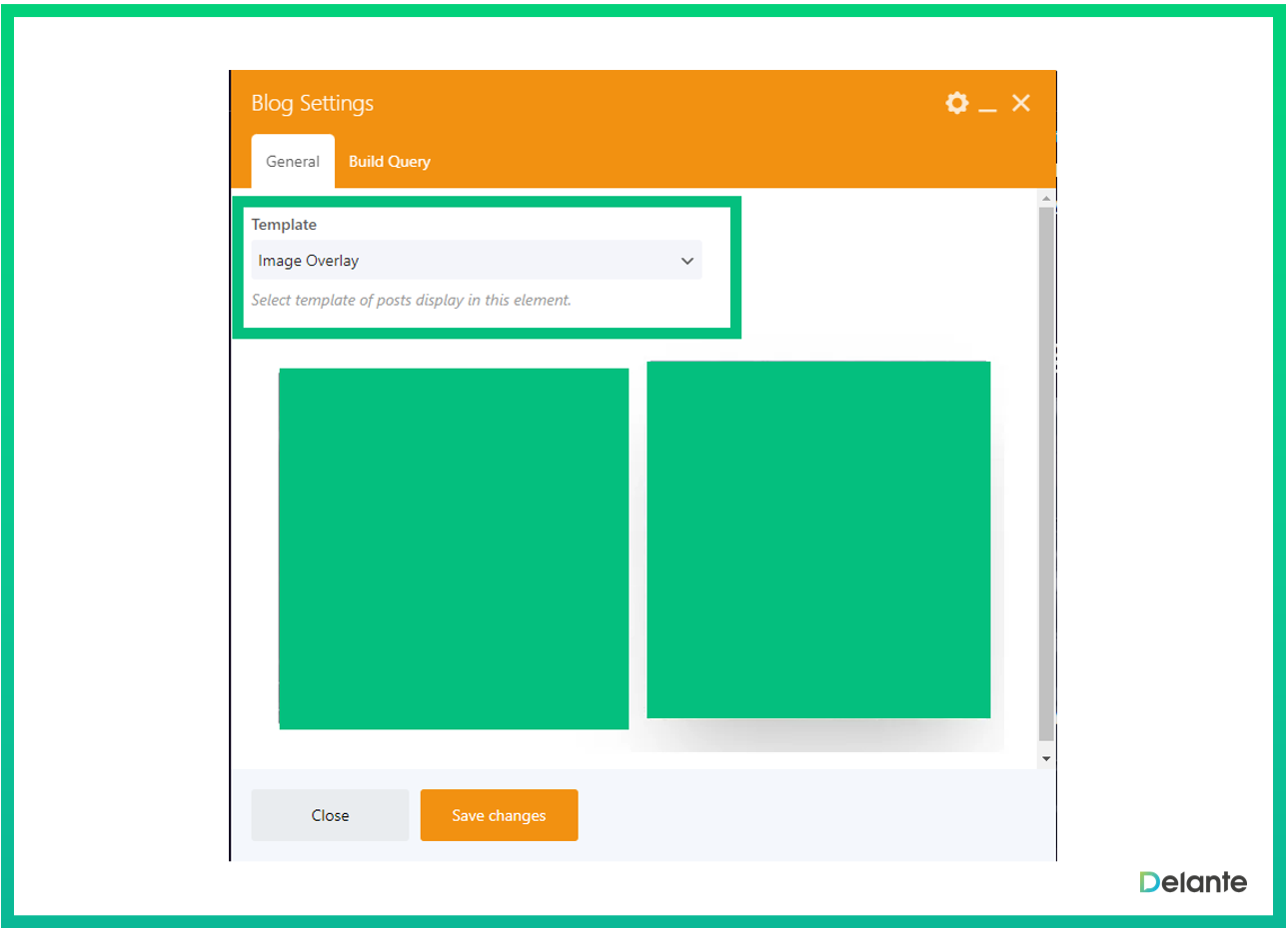
该插件将自动导入您的博客文章,您将能够修改图像的布局。只需根据您的喜好和页面设计进行调整。

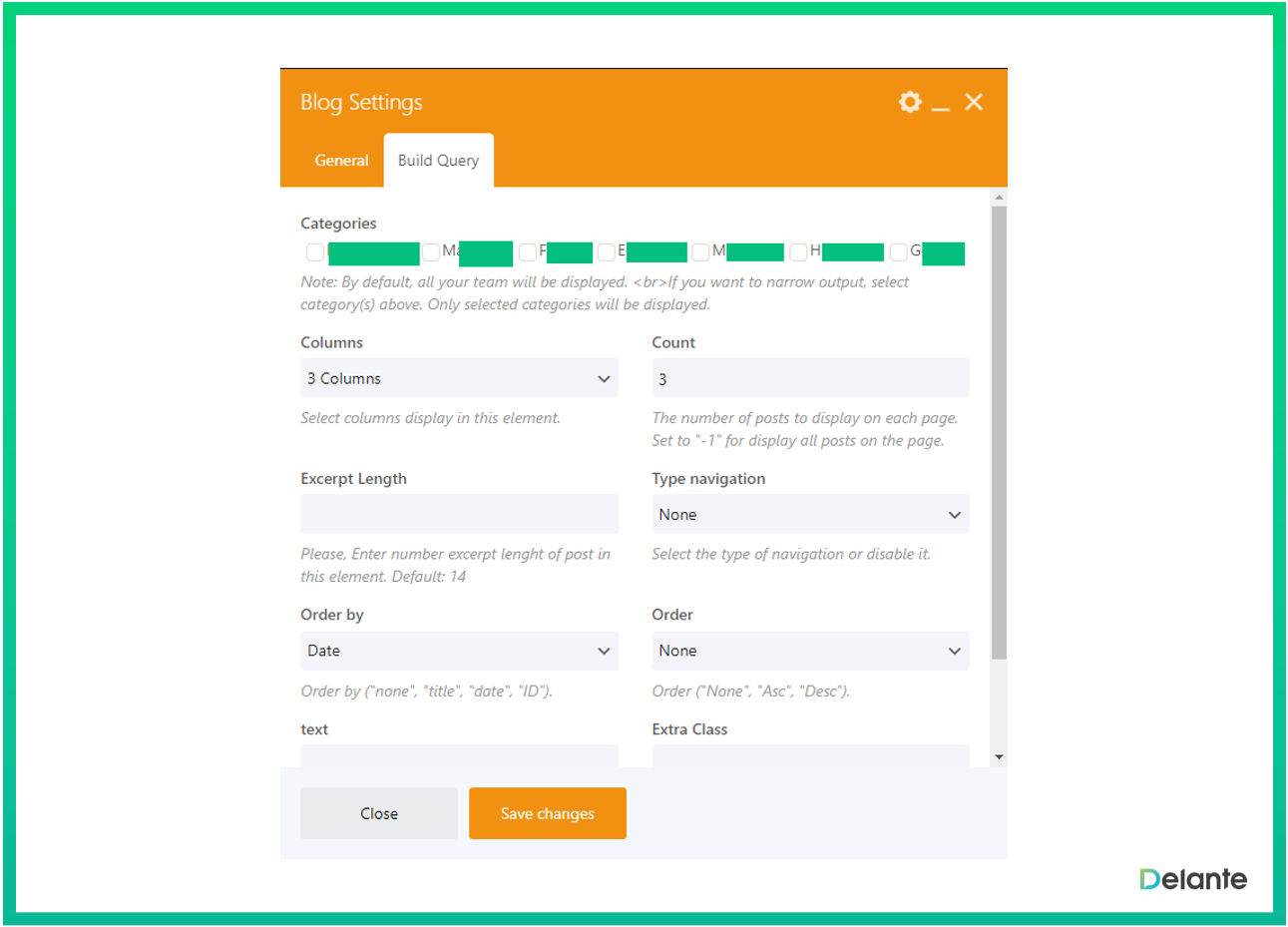
然后,转到“构建查询”部分,您可以在其中选择应向用户显示的信息:
- 选择应该在主页上显示的条目(它们的类别),
- 选择应该向用户显示的列的顺序和数量,
- 单击“保存更改”,该部分应显示在您的网站上。

同样,您可以添加要从主页链接的其他部分。只需选择插件中可用的模板。
如果您决定使用此解决方案,您将受到插件中已编码的元素的限制。但是,另一方面,您不需要任何网站开发技能来创建新部分。
对于所有没有广泛技术知识但想要改进主页链接的人来说,这是一个很好的选择。
内部链接效应
您已经知道应该链接什么以及如何进行链接。现在,是时候讨论效果了。
尽管上述活动只是 SEO 流程和执行任务的一小部分,但它们肯定会对页面可见性产生影响。
让我们从物流行业的客户开始。
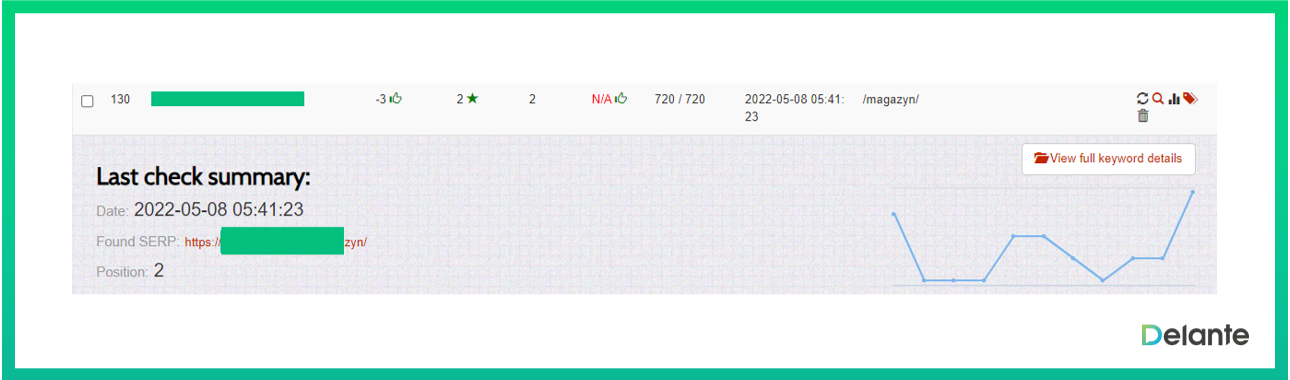
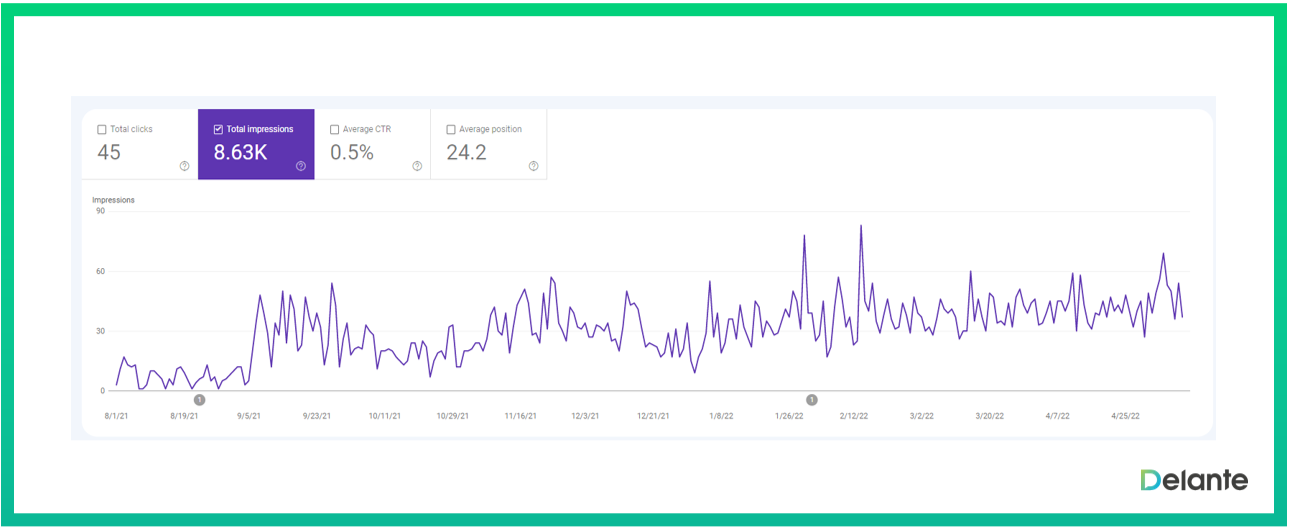
I have created a new page optimized for a business-related keyword. After linking it in the main menu, I have managed to reach the top 2 position in the SERPs (initially the phrase was outside of the top 100).

After creating the page and linking it in the menu, I could observe growing visibility:

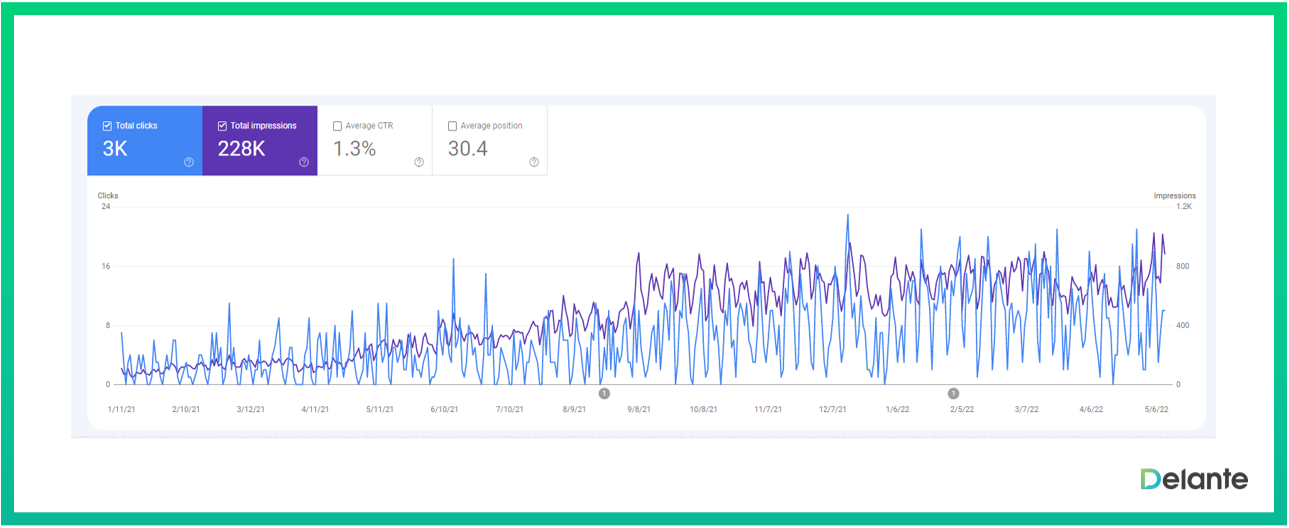
Apart from this one page, you can also see an overall increase in website visibility and traffic. This is the effect of all performed activities, including internal linking from the main page.

Would you like to see another example?
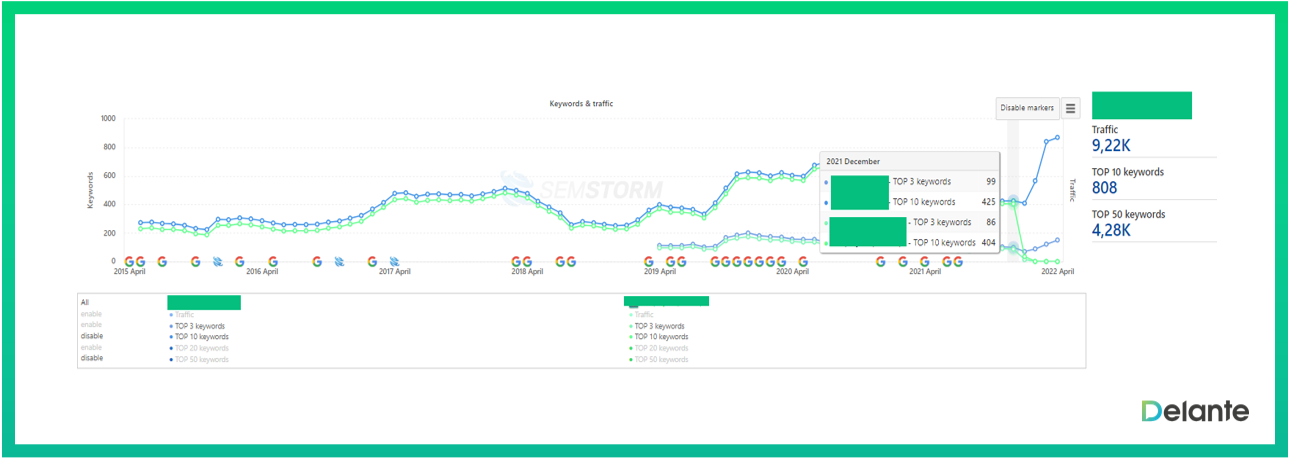
Let’s talk about a client from the home/garden sector.
After the site migration, I prepared a completely new linking scheme from the home page (following the principles described in this text).
This helped us bounce back and improve page traffic.
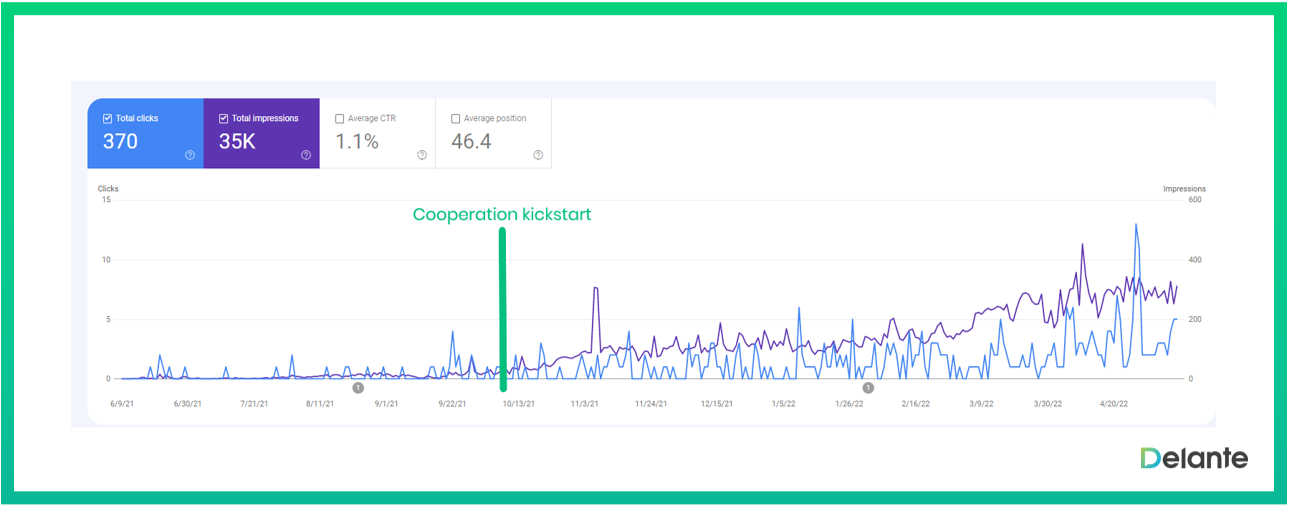
Our cooperation started in December 2021 (you can see the date marked in the screenshot). This is how the page visibility has been growing since then:

The last example I’ll discuss today is from a client operating in the complex VR industry.
Although the client had internal links from the home page, they weren’t done correctly.
Implementing necessary changes (according to the principles described today) was one of the first things I did after starting the cooperation.
The new internal linking scheme is one of the foundations of the SEO process to this day.

How to Do Internal Linking from the Main Page – The Takeaway
Internal linking from the home page can be seen as an SEO quick win. It doesn’t require too much work or resources, but at the same time can bring numerous benefits to your website.
If you decide to follow our tips, remember that the selection of pages you want to link is an important decision that will have an impact on the effectiveness of your internal linking.
Therefore, before choosing pages and elements, pay attention to both SEO (crawl budget, indexing), and UX (customer journey, the number of clicks needed to access the page) factors.
Remember that if you don’t know which pages to focus on, you can always use specialist tools like Screaming Frog which makes the task easier.
The internal linking process itself can be done using both WordPress built-in functions such as menus or widgets. As far as linking from the home page is concerned, you can either code individual sections manually or use special drag and drop builders designed for this purpose.
一切都取决于您的技能、网站开发知识、可用资源以及您想要实现的目标。
如果您仍然不确定如何继续以及应该在主页上链接哪些页面,请联系我们。我们将非常乐意改进您的内部链接或帮助您选择适合您需求的工具!
我们可以帮助您取得惊人的成果,就像我们帮助其他客户一样!


