
世界各地有数百万患有不同残疾的网络用户,但他们无法完全访问许多网站。许多网页设计师在构建网站或移动应用程序时,完全忽略了网络可访问性,使得只有一定数量的用户能够充分利用给定的数字产品。那么什么是 Web 可访问性和 WCAG?如何让您的网站更易于访问?如何检查您的网站是否可以访问?在今天的条目中,我将回答所有这些问题。
目录:
- 什么是无障碍网页?定义
- 网络无障碍和商机
- 网页可访问性和立法
- 什么是 Web 内容可访问性指南 (WCAG)?
- WCAG 1.0
- WCAG 2.0
- WCAG 2.1
- 如何让您的网站更易于访问?8 种行之有效的方法
- 如何检查您的网站是否可访问?
- WAVE Web 可访问性评估工具
- 灯塔
- 让所有用户都能访问您的网站
什么是无障碍网页?定义
网站可访问性是旨在使所有工具或数字产品(例如网站、移动应用程序、软件)对各种残疾的网络用户完全可访问的所有做法。因此,用户不会遇到阻碍甚至无法使用特定数字产品的障碍。
Web 可访问性考虑了与听觉、认知、神经、身体、言语和视觉障碍有关的不同类型的障碍。重要的是,Web 可访问性也适用于非残障人士,他们的情况是临时访问数字产品更具挑战性。例如,这些人可能是手臂骨折或眼镜丢失的用户、互联网连接速度慢或不稳定的用户、使用小屏幕分辨率手机的用户或老年人。
网络无障碍和商机
事实证明,网络可访问性在商业成功中也起着重要作用。无障碍设计可让您改善用户体验和使用您的网站或移动应用程序的满足感。更重要的是,通过网络可访问性,您可以确保所有用户都能平等地访问您的数字产品:年轻人或老年人,有或没有不同残疾的人,富裕国家的人,或者在访问高科技设备或互联网的发展中国家的人更多有限的。简而言之,通过不排除任何用户,您可以扩大受众范围并提升您的品牌。

网页可访问性和立法
立法是您绝对不能忽视网络可访问性的主要原因之一。随着互联网和在线活动正在成为我们生活中几乎不可分割的一部分,在许多国家,平等获得数字产品并不是一种善意,而是一种法律义务。许多国家,尤其是欧洲、北美以及部分亚洲和南美的国家,在其立法中采用了 Web 内容可访问性指南 (WCAG) 2.0 中规定的规则。
美国
在这个国家, 引入了 1973 年《康复法》第 508 条修正案,以确保所有有各种残疾的用户都可以完全访问每个数字产品。这意味着绝对每个联邦机构都有义务遵守该法律并提供对其信息技术的平等访问。
此外,2017年引入了美国残疾人法案 (ADA) 第三章——其主要目标是打击对残疾人的歧视。到目前为止,已经有许多基于 ADA 对未向所有用户提供完全可访问性的数字产品所有者提起的诉讼。
欧洲联盟
2016 年,欧洲议会接受了 Web 可访问性指令,这意味着所有欧盟成员国公共部门机构管理的每个网站和移动应用程序都必须对所有用户完全可访问。
什么是 Web 内容可访问性指南 (WCAG)?
Web 内容可访问性指南 (WCAG) 是由万维网联盟 (W3C)的 Web 可访问性倡议 (WAI) 制定的建议,它提供了有关如何使具有不同残疾的用户更容易访问 Web 内容的指导。
WCAG 1.0
WCAG(1.0 版)于 1999 年首次出版,其中包含 14 项应遵循的无障碍设计原则清单。它们已按优先级划分,并指出必须(优先级 1)、应该(优先级 2)或可能(优先级 3)实现哪些准则。WCAG 1.0 中描述的原则与以下问题相关:
- 提供清晰的导航,
- 使用标记和样式表,
- 不仅仅依赖颜色,
- 提供信息以更好地定位,
- 使用 W3C 指南。
WCAG 2.0
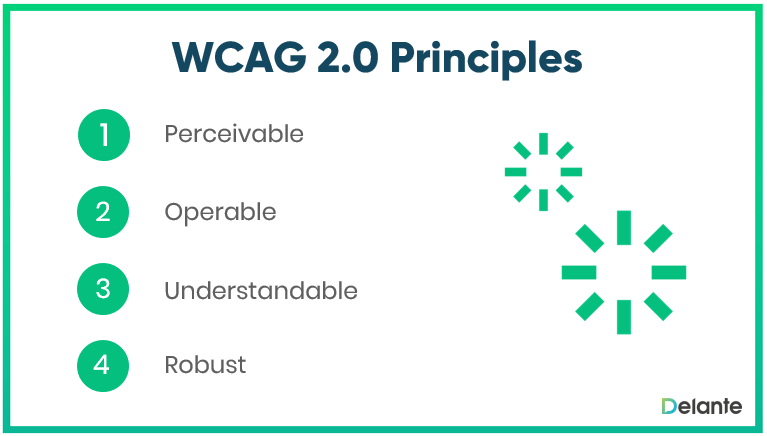
WCAG 2.0 于 2008 年发布,包含的建议分为 4 个主要原则,表明每个网站都必须是:可感知的、可操作的、可理解的和健壮的。WCAG 2.0 描述了定期更新的技术,以帮助网页设计师满足所有标准以提供完全可访问的设计。WCAG 2.0(就像 WCAG 1.0 一样)使用一致性级别(A、AA、AAA)来表示满足给定标准的义务。

根据 WCAG 2.0,每个数字产品都应该,例如:
- 包含所有非文本元素的替代文本,
- 提供从键盘访问所有功能,
- 提供可读和可理解的文本内容,
- 确保每个页面都可以以完全可预测的方式进行操作,
- 确保用户可以纠正他们的错误,
- 给用户足够的时间阅读文本内容。
WCAG 2.1
WCAG 2.1 是 2018 年发布的 WCAG 2.0 的升级版本,扩展了其他 17 项成功标准。WCAG 2.1 主要侧重于提供指导,以使 3 类主要用户更容易访问数字产品:低视力、认知障碍和使用手机的残疾用户。
如何让您的网站更易于访问?8 种行之有效的方法
1.对所有图像使用替代文本
如果您已经针对搜索引擎优化了您的网站,您可能知道每张图片都应该有一个替代文本,其中包含最重要的关键字,但您应该知道替代文本也可以用于其他目的。由于替代文本,所有使用屏幕阅读器的视觉障碍用户都可以访问视觉信息。简而言之,屏幕阅读器会读取添加到每个图像的此属性,从而允许残疾用户找出给定图像包含的内容。
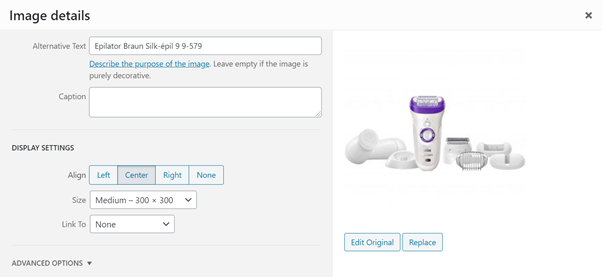
向图像添加替代文本很容易,您通常可以在 CMS 中完成。这是在 WordPress 中的实现方式:
 在 WordPress 中添加替代文本
在 WordPress 中添加替代文本
2. 为您的视频内容提供字幕
视频是最受欢迎的内容形式之一,这是肯定的。但您必须记住,不仅您网站上的文本或图像必须可供所有用户完全访问,您为网站、博客或社交媒体渠道(如 Vimeo、YouTube 甚至 Instagram)创建的视频也是如此故事。
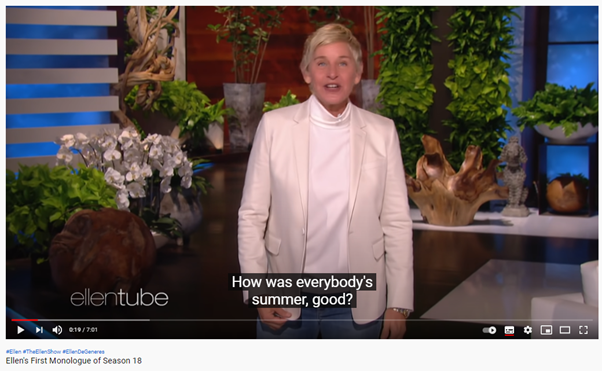
为了让每个用户都能轻松访问您视频内容中的所有信息,您必须提供字幕。它们应该与内容同步并在各种设备上可用:手机、台式机和平板电脑。
 YouTube 上的字幕
YouTube 上的字幕
3.提供正确的标题结构
每个页面的正确结构对于使用屏幕阅读器的用户来说是一个巨大的帮助,因为它使您的内容导航变得更加轻松和高效。因此,您应该提供正确的标题以使页面结构良好,以指示哪个部分是主要部分,哪个部分不太相关。这样,屏幕阅读器将更容易解读您的内容。
由于标题定义了页面的结构,因此它们对于残疾用户极为重要。以下是您需要遵循的关键规则,以提供正确的标题结构以促进辅助技术的导航:
- 永远不要跳过标题——每一页都必须有结构良好的标题,
- 每个页面应该有一个 H1 标题——一个页面上的多个 H1 标题不受屏幕阅读器的良好支持,并且可能会误解内容,
- 使用副标题(从 H2 到 H6)来定义特定的部分。
4.使用对比色
在向您解释在您的网站上选择颜色时应遵循哪些规则之前,我想向您展示具有不同色觉缺陷的人如何感知颜色 – protanomaly、deuteranomaly 和 tritanomaly。
 Deuteranomaly – 对绿光的敏感性降低,这是最常见的色盲类型
Deuteranomaly – 对绿光的敏感性降低,这是最常见的色盲类型
 Protanomaly – 对红光的敏感性
Protanomaly – 对红光的敏感性
 降低 Protanomaly – 对蓝光的敏感性降低
降低 Protanomaly – 对蓝光的敏感性降低
因此,如您所见,色盲的类型不止一种,在设计网站和选择视觉布局时,您必须将它们全部考虑在内。请记住,颜色不仅仅用于视觉目的 – 它们应该传达信息或指示动作。为了让不同类型色盲的用户更容易访问您的网站,请确保颜色不是呈现信息的唯一组成部分,还要使用形状、图标、声音和不同的大小。
WCAG 还指示文本和文本图像之间的最小对比度,即 4.5:1。但是,此规则有 3 个例外:
- 大文本:大尺寸文本的最小对比度应为 3:1;
- 附带:纯粹的装饰元素,不提供任何重要内容,没有定义的最小对比度;
- 标识:当涉及到作为标识的组成部分的文本时,没有指定的最小对比度。
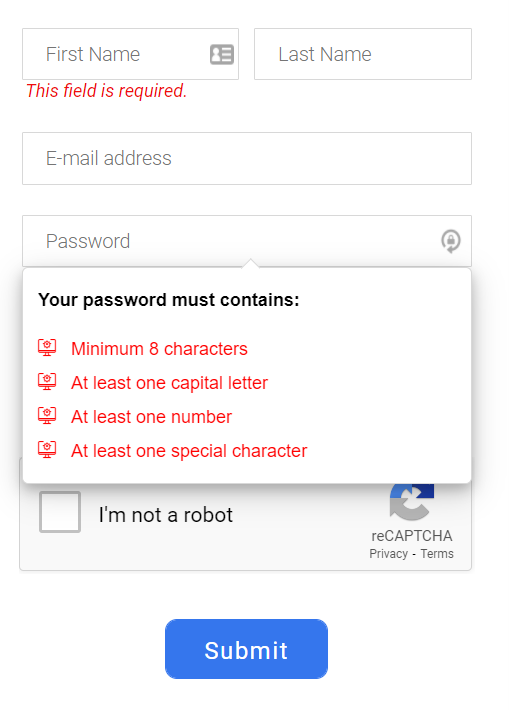
5. 让每个表单都易于访问
表单几乎是每个网站不可或缺的一部分。也许您通常不会注意到它们的重要性,但即使在每个社交媒体平台上您都需要填写表格才能注册,或者在在线商店中,您需要提供所有必要的信息才能完成交易。在您的网站上,您必须将所有表单设计为尽可能易于访问。
如何做到这一点?
- 确保每个字段都正确标记。
- 提供有关如何正确填写表格中每个字段的信息和说明。
- 防止错误:立即通知用户他们的表单中出现了一些错误,甚至在他们完成提交之前。
- 当用户正确填写字段时通知用户。
- 如果表单很长并且包含许多字段,请将其分成几页并告知用户进度。
 视觉上的注册表单
视觉上的注册表单
6.提供信息丰富的标题标签
在搜索引擎优化方面,标题标签无疑是直接影响自然搜索结果排名的最重要元素。出于这个原因,许多人只是用关键字填充标题标签,希望这样他们会提高他们的位置。好吧,这种做法与可访问性无关。您放置在 <title> 中的内容是用户在使用屏幕阅读器时获得的第一个信息,因此请尽可能使其易于访问。
记得:
- 在标题标签中包含有关页面内容和目的的最重要信息;
- 不要用关键字填充 <title> – 使标题标签相关;
- 遵循最佳 SEO 实践。
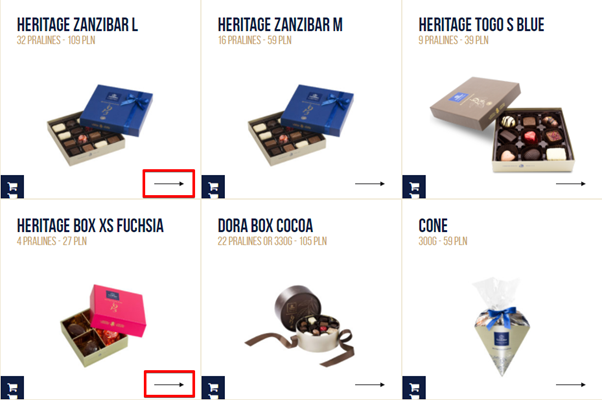
7. 使导航保持一致和直观
上面我已经描述了标题以及它们如何让您引入结构良好且正确的 Web 导航,但导航远不止这些。因此,如果您想设计可访问的 Web 导航,请记住以下问题:
- 您网站中的每个页面都应具有相似的布局,因此请确保它们的构建一致。
- 所有具有相似功能的视觉元素(例如箭头、图标)都应具有连贯的形式;通过这种方式,用户将能够轻松猜测给定符号的含义以及它的主要功能是什么。

- 为复杂和复杂的网站创建站点地图——这样,一些页面和部分将更容易到达,并且用户在浏览您的网站时不会迷路。
- 面包屑也可能是一个巨大的帮助——它们会向用户指示他们是如何到达给定页面的。如果您想了解有关面包屑及其在 SEO 中的重要性的更多信息,请查看我们博客上的条目,该条目将告诉您有关面包屑的所有信息。
8.启用可调整大小的文本
所有使用不同类型设备或浏览器的用户都应该能够调整文本大小。此功能对于有视觉障碍的用户非常有用。这就是为什么您应该以这样一种方式设计您的网站,以便可以调整文本大小而不是完全破坏您网站的布局。最好使用能够缩放文本的相对大小。WCAG 指出,文本应该可扩展至 200%,而不会丢失其功能和相关内容。
在文本间距方面,WCAG 准备了一些您需要遵循的准则:
- 段落之间的间距至少应为字体大小的 2 倍;
- 行高至少应为字体大小的 1.5 倍;
- 跟踪(字母之间的间距)应至少为字体大小的 0.12 倍;
- 字间距至少应为字体大小的 0.16 倍。
如何检查您的网站是否可访问?
如果您想检查您的网站是否完全可以访问并满足 WCAG 提供的所有要求,有几种方法可以做到:
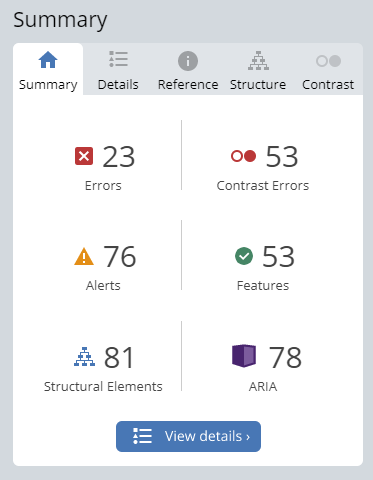
WAVE Web 可访问性评估工具
这个由 WebAIM 开发并自 2001 年以来不断更新的官方工具将向您显示您网站上的所有可访问性错误。您也可以将其添加为 Chrome 或 Firefox 的扩展。使用 WAVE,如果所有非文本元素都有替代文本,您将能够检查您的网站结构是否正确,如果颜色对比度足够,并识别缺少的表单标签或空按钮和链接。

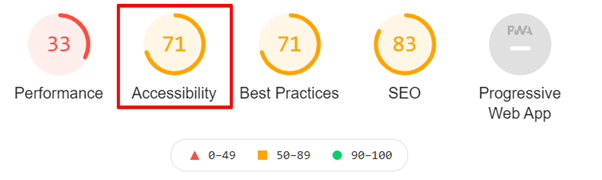
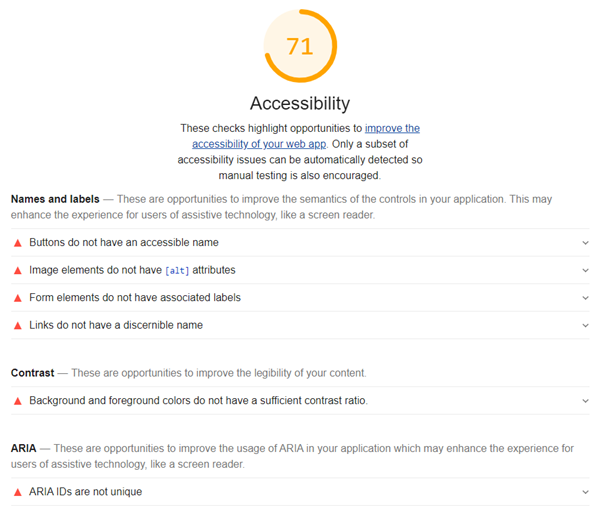
灯塔
这个由谷歌开发的 Chrome 和 Firefox 扩展提供了您可以用来提高网站性能和质量的所有信息。该工具会生成一份报告,其中包含 4 个类别的最终分数:性能、可访问性、最佳实践和 SEO。

如果您想了解您的数字产品是否可访问,只需转到主要的可访问性报告,您将在其中找到所有需要优化或改进的元素。

让所有用户都能访问您的网站
在设计您的网站或移动应用程序时,您绝对不应该跳过或忽视可访问性。全世界有数以百万计的网络用户在与不同类型的残疾作斗争,他们不应该被排除在使用数字产品之外。
如果您想了解 WCAG 提供的所有建议,请访问 W3C 官方网站。您将在那里找到所有必要的信息!


