
网站优化是SEO的基石。页面应满足 Google 算法的要求,因为它们对其在搜索结果中的可见性具有至关重要的影响。了解 SEO 基础知识将使每个负责部署过程的 Web 开发人员能够提高网站在搜索结果中的位置,并与运行该活动的 SEO 专家找到共同点。
优化网站以满足谷歌算法要求的过程在某种程度上等于创建一个符合用户需求的网站。用户喜欢加载速度快、包含所有必要信息且易于浏览的页面。人们喜欢可以在移动设备上轻松浏览并且没有错误的网站,这使整个过程变得复杂。
这些只是互联网用户的典型需求——如您所见,它们部分符合 Google 标准。
Web 开发人员应该熟悉 SEO 基础知识,而 SEO 专家应该了解 Web 开发的基础知识。两位专业人士都应该了解他们的专业领域,因为这将使他们能够实现目标,即创建一个符合 Google 指南的网站。因此,如果您是 Software House 或技术 SEO 机构的一员 – 此条目适合您。

除此之外,他们应该知道在不咨询对方的情况下要避免哪些活动。如果一个网站具有令人满意的可见性,但由于实施的更改尚未咨询 SEO 专家而失去它怎么办?在合作过程中,避免以下错误至关重要:
- 将项目的副本放置在不同的服务器上而不阻塞索引。结果?甚至在项目完成之前,同一网站的多个版本就出现在 Google 中。
- 在没有适当保护的情况下在设计阶段公开网站——网站被机器人入侵的情况时有发生。结果?数百个垃圾邮件页面被低质量网站的机器人索引和链接。
- 更改网站结构——修改 URL 和导航,或者没有 301 重定向可能会导致可见性急剧下降。
- 在页面上留下 noindex 标签,这当然会阻止该网站出现在 SERP 中。
这些只是您可能犯的一些错误。这就是为什么确保 SEO 专家确定与 Web 开发人员的合作范围如此重要的原因,无论是在创建网站时还是在提高其知名度时。
每个 Web 开发人员都应该知道的 SEO 基础知识
在完美的世界中,Web 开发人员应该在一开始就咨询 SEO 专家,以找到对用户和搜索引擎机器人最有利的解决方案。但是,让我们分析一下每个 Web 开发人员应该考虑哪些因素,以确保所进行的活动对搜索结果的可见性产生积极影响。
网站加载时间
谷歌奖励加载速度快的网站——这是排名因素之一。当然,SERP 中的位置受到数百个元素的影响,但是,如果一个站点的加载速度明显快于另一个站点,则它的排名可能会更高。
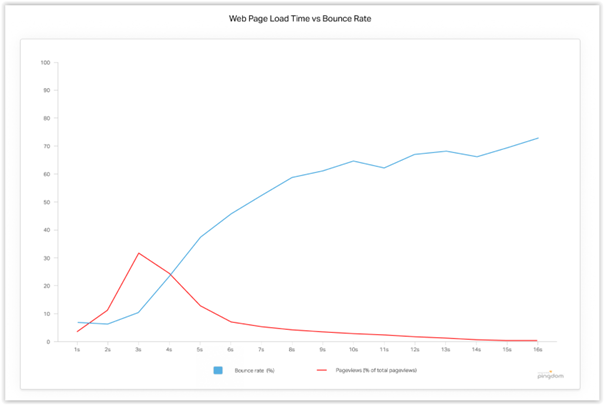
这还不是全部。网站加载时间对跳出率有影响。看看下面的图表。用户等待访问页面的时间越长,跳出率就越高。如果网站在 2 秒内加载,则为 6%,而在 10 秒内加载为 65%!如果 Google 看到访问者从此类页面返回到搜索结果并单击下一个结果,它可能会将页面归类为不有价值,这可能对其可见性产生负面影响。
 pingdom.com/blog/page-load-time-really-affect-bounce-rate/
pingdom.com/blog/page-load-time-really-affect-bounce-rate/
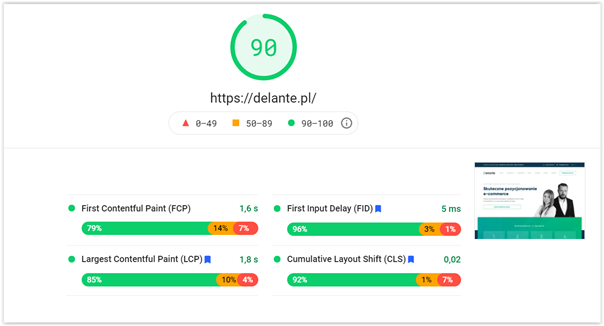
作为 Web 开发人员,不要忘记Core Web Vitals,这是 2021 年引入的排名因素。这些是评估网站性能和速度的指标。核心网络生命力包括:
- 最大内容绘制 (LCP) – 加载页面上最大元素所需的时间(测量发生在折页上方部分)。
- 首次输入延迟 (FID) – 完全加载站点所需的时间。
- Cumulative Layout Shift (CLS) – 网站的视觉稳定性。
要分析您想要的任何网站,请使用免费提供的 PageSpeed Insights。

正确的重定向实现
网站在不断变化。发布了新内容,更新了文章,修改了 URL,这就是重定向对用户和搜索引擎机器人都起着重要作用的原因。
如果给定的内容已永久更改其地址或合并了不同的文章, 则应使用 301 重定向。多亏了它,互联网用户将被重定向到目标内容,您将 SEO 力量转移到新链接。
记住在临时更改时使用的 302 重定向也很重要——即,您打算恢复旧地址。例如,它适用于产品暂时不可用并且您将其关闭的情况(然后我们将 302 重定向设置到另一个类似的产品) – 但是在一周内您有交货并且该项目可用再次,所以你打开它并删除重定向。
注意:虽然 302 重定向在这种情况下很有用,但我们不建议关闭产品 SEO-wise。如果给定的产品没有库存,请在页面上注明它“缺货”或“无货”。
要了解更多信息,请查看我们的文章:产品不可用——如何在不破坏 SEO 的情况下处理它?
实施不当或缺乏重定向可能会对页面可见性产生负面影响。
网站是否在移动设备上正确显示?
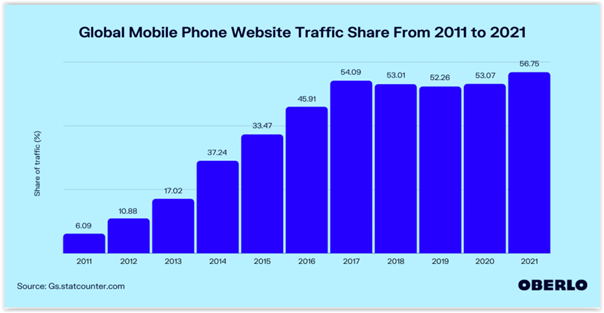
绝大多数用户在智能手机和平板电脑上浏览网络。据 Oberlo 称,全球超过56% 的互联网用户使用此类设备浏览网页。

这就是为什么您的网站应该适合移动设备的原因,而不仅仅是因为 Google 希望它成为 – 这是满足用户要求的唯一途径。
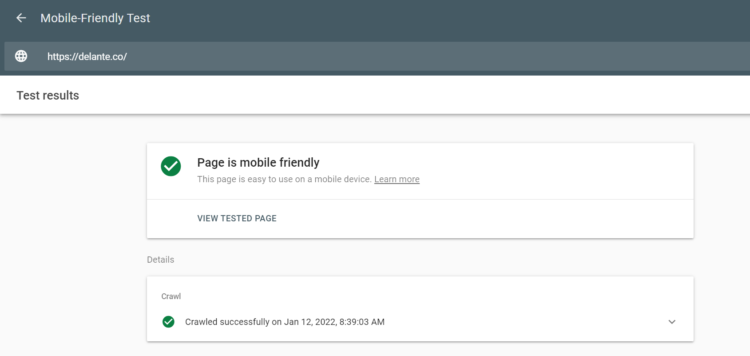
在使您的网站可用之前,请确保它适合移动设备。为此,您可以使用 Google 开发的工具:Mobile-Friendly Test。

Robots.txt 文件
在您的网站上实施更改时,您可能已经通过 robots.txt 文件阻止了索引(这是其中一种方法,您也可以在网站的 <head> 部分添加“noindex”标签)。
首先,它不是阻止索引的有效方法,尽管在文件中添加了适当的代码,但内容仍可能被机器人看到。
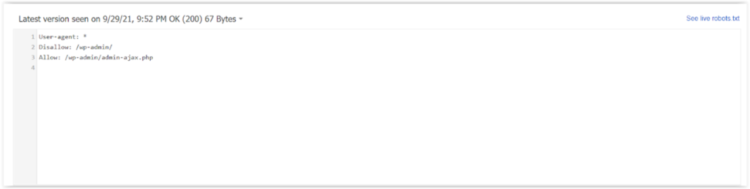
其次,请记住在启动站点之前对文件进行更改。即使不登录服务器,您也可以检查您的页面状态。使用 Google 的 robots.txt 测试工具。

结构化数据
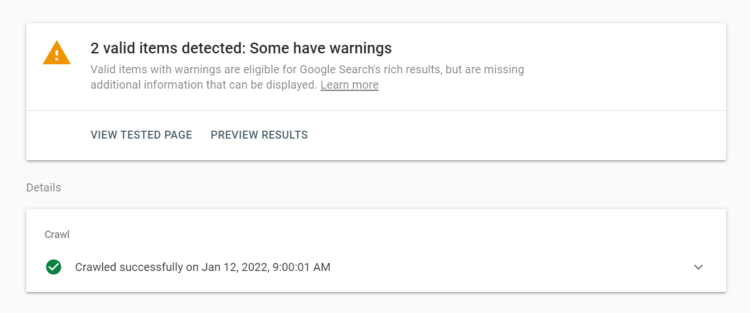
在结构化数据实现方面,Web 开发人员可以做很多事情。多亏了它,星星、价格、库存水平等等都可以出现在 Google 中给定页面的搜索结果旁边。在实施任何结构化数据之前,与 SEO 专业人士和网站所有者协商决定至关重要。要在实际启动站点之前检查数据是否正确,请使用富结果测试。

正确的语言版本实现
在这种情况下,错误甚至可能导致网站被索引。可以在不同的域中引入语言版本,使用子域,最简单的方法是选择子目录。
检查hreflang属性的正确实现总是很重要的。Google 推荐使用此方法来定义特定位置的网站语言。您可以通过不同的方式实现它——最常见的是在页面的 <head> 部分添加 hreflang。在这种情况下,您应该使用以下代码:
<link rel=”alternate” hreflang=”语言代码区域代码” href=”url”>
例如:
<link rel=”alternate” hreflang=”de-DE” href=”https://delante.co/de” />
对于每种语言版本,它都必须出现在网站的每个子页面上。英文版也可以有另外一个代码:
<link rel=”alternate” hreflang=”en” href=” https://delante.co/en”>
hreflang 标签生成器可以使任务更容易。还值得添加 hreflang x-default,它表示默认语言,例如英语,如果来自 hreflangs 中语言数据库之外的人进入页面。
<link rel=”alternate” href=”https://delante.co/en” hreflang=”x-default” />
您可以使用 hreflangtest.com 来测试您的 hreflangs 的正确性。

每个 Web 开发人员都应该知道的 SEO 基础知识——要点
Web 开发人员和 SEO 专家之间的合作对于提高网站的知名度至关重要。潜在的错误会对页面位置产生巨大影响。高质量的沟通和 SEO 基础知识对于 Web 开发人员来说至关重要。多亏了它,项目才能顺利运行,因为双方都明白需要采取什么行动。


