
您可能不止一次听说加载缓慢的网站对在线业务来说是一场灾难。但你有没有想过这是为什么?或者这是真的吗?简而言之,这是完全正确的——网站速度是影响 SEO 的最重要因素之一。阅读本文,了解如何通过加快网站加载时间来取得成功。我希望说服您,是时候提高您的网站速度了。
什么是页面速度?定义
页面速度是网页完全加载所需的总时间。页面加载时间受许多因素影响,例如页面大小、服务器响应时间 (SRT)、图像压缩。
事实证明,测量页面速度并不像看起来那么简单。有几种测试方法,其中最常见的 3 种是:
- 完全加载页面——页面所有资源完全加载所需的时间;
- 首字节时间 (TTFB) – 页面开始加载过程所需的时间;
- 第一次有意义的(或:上下文相关的,内容丰富的)绘制——加载足够的资源以能够读取页面内容所需的时间。
如您所见,没有一种方法可以指示页面加载时间。因此,没有一种指标绝对优于其他指标。每种测量页面速度的类型都有其优点和缺点。
页面速度与 SEO 有什么关系?
很多人都没有意识到,但自 2010 年以来,网站速度一直是谷歌的排名因素之一。作为证明,请参阅来自 Google 网站管理员中心博客的官方信息:
 来源:webmasters.googleblog.com
来源:webmasters.googleblog.com
然后,在 2018 年,谷歌宣布页面速度也将成为移动搜索中重要的排名因素:
 来源:webmasters.googleblog.com
来源:webmasters.googleblog.com
谷歌将页面速度添加到排名因素列表中的决定得到了大量研究的支持,这些研究表明用户愿意花更少的时间在长时间加载的网站上。因此,如果您想成功并在搜索结果中排名靠前,则需要提高页面速度。简单地说,只要你的页面加载时间过长,比如超过 10 秒,Google 就不会喜欢它。
这就是为什么您需要注意网站的加载速度。与技术 SEO 公司合作可以使这个过程变得非常简单和有效!
页面速度和用户体验
如果你经营一个网站,你需要确保它能快速加载,而不仅仅是因为谷歌。确实,Google 不喜欢加载时间长的网站,但是……用户更不喜欢它们!简而言之,用户不愿意等待。如果他们正在互联网上寻找一些信息,想要买东西或支付账单,他们希望尽快完成。如果您的网站加载速度太慢,被激怒的用户会去参加您的比赛并且很可能不会再回到您的网站。
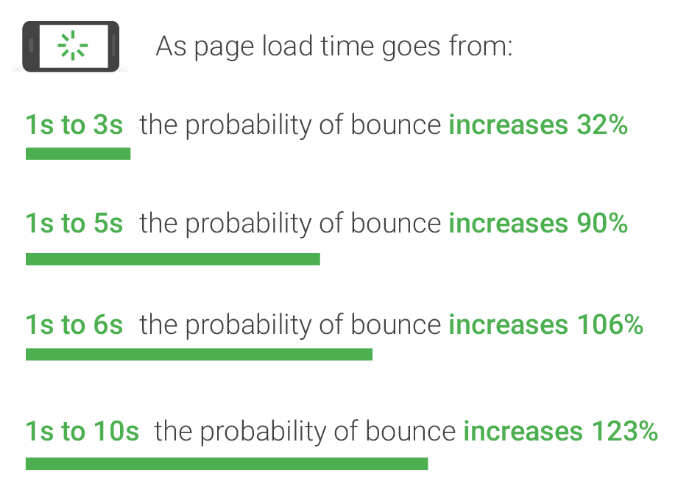
据谷歌报道,页面加载时间越长,用户辞职的风险就越高。
 资料来源:thinkwithgoogle.com
资料来源:thinkwithgoogle.com
如您所见,如果您的网站加载时间为 10 秒,大多数用户将不愿意等待。那么失去网站宝贵流量的风险就会高得多。好吧,损失可能相当大……只是因为您没有确保页面加载速度足够快。
有意思的是,原来即使用户选择了你的网店,发现那里有自己想买的商品,加入购物车,想要交易,但是交易过程太慢,那么多达20个他们中的 % 将离开您的网站并最终不会购买您的产品。(来源:Radware)这是一个巨大的损失,对吧?
谷歌的一项研究还表明,加载缓慢的问题尤其与移动设备有关。他们分析的登陆页面中有多达 70% 需要 5 秒才能显示任何视觉内容,而需要 7 秒才能完全加载所有视觉内容。这太过分了——用户不会等那么久!(来源:thinkwithgoogle.com)
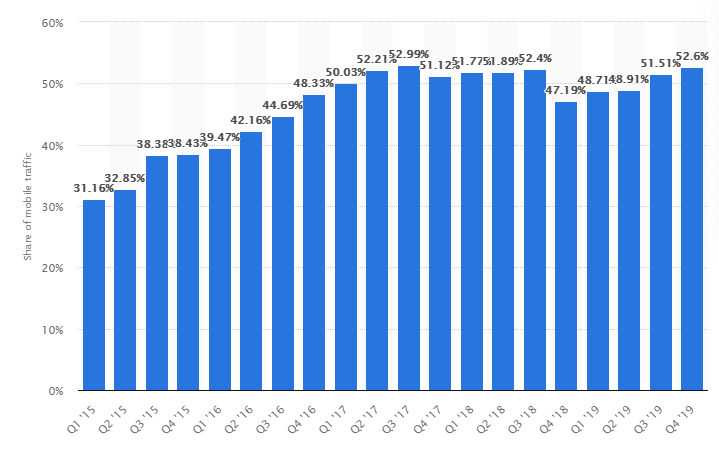
因此,如果您拥有自己的网站,则不仅需要针对桌面设备,还需要处理移动设备的页面加载时间。为什么?统计数据不言而喻:
 资料来源:statista.com
资料来源:statista.com
如您所见,移动设备上的网站流量在不断增长。目前,全球一半以上的流量是由移动设备产生的。因此,现在是时候确保您的网站在手机上也能很好地显示,而不仅仅是在台式机上。如果您想详细了解如何加快移动设备上的加载时间,请查看我们博客上的条目:如何让您的网站在移动设备上加载更快?
提高网站速度的 6 个步骤
我希望我已经设法让您相信网站速度对于 SEO 非常重要,如果您想取得成功,您需要在台式机和移动设备上进行改进。以及如何做到这一点?按照这 6 个步骤,您将很快看到结果!
1.优化图片
您的网站上可能有数十张图片。难怪——图像和所有图形元素实际上是每个网站的关键元素,尤其是在线商店。毕竟,您需要向用户和潜在客户展示特定产品的外观。但是,您必须记住,如果您上传大量大图片,这也会显着增加您网站的大小。出于这个原因,不幸的是页面加载速度会很慢。那么应该怎样做才能克服这个问题呢?只需尝试调整您已上传到您网站的图像的大小。有许多有用的工具可以帮助您减小图像的大小。试试 ImageKit 或 Kraken。
1.压缩你的代码
那是什么意思?您应该缩小页面上可以找到的所有资源。这些首先包括:HTML、CSS 或 JavaScript。简而言之:代码越简洁,页面加载速度就越快。所以浏览你的网站(或者让你的开发人员来做)并检查是否没有额外的代码用于不再出现在页面上的内容。删除不必要的代码后,您应该会看到网站速度的差异。
您也可以使用数据压缩程序清理代码,我个人推荐 GNU Gzip。
2. 升级主机
事实证明,选择合适的服务器和托管是决定页面加载速度的主要因素之一。而且只有少数人知道!如果您想提高网站速度,但您为托管支付的费用很少……好吧,您对此无能为力。您可以清除代码或调整出现在您网站上的图像的大小,但您可能仍达不到预期的效果。也许是时候更换主机或服务器了?毕竟,在托管方面,一条规则始终是正确的:一分钱一分货。因此,通过选择更差的服务器来寻求成本节约并不是一个好主意。
3.减少服务器响应时间(SRT)
SRT 是 Web 浏览器从您的服务器获得响应所花费的时间。根据 Page Speed Insights,SRT 应低于 200 毫秒。
仔细选择和优化服务器尤为重要,这将对RST产生影响:
选择合适的服务器
我已经在上面提到过如何选择合适的服务器,但这个问题值得强调——非常仔细地选择合适的服务器。最好在开始时多花点时间,比较不同的选择及其成本,将来会有回报。
优化您的服务器
如果您已经选择了正确的服务器,那么在一开始您要做的主要事情之一就是正确优化它。尽量不要选择默认设置,这似乎是最简单的优化方法,但弊大于利。毕竟,并非所有网站都一样,每个网站都需要定制配置。
4.考虑CDN
内容分发网络 (CDN) 将对所有希望在全球范围内运营的网站所有者特别有用。CDN 识别用户的物理位置,因此提供离他们最近的服务器。这样页面加载速度会快得多。
主要的 CDN 供应商有:
- 亚马逊AWS
- 云耀
- 最大CDN

5. 301重定向
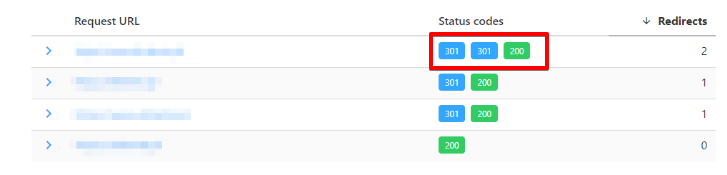
正确重定向到页面的一个主要版本肯定会缩短加载时间。尽量避免重定向链——当重定向转到另一个重定向而不是直接转到主地址时,就会发生这种情况。下面你可以看到一个错误的重定向链的例子,它肯定会对页面的加载时间产生负面影响。

最受推荐的网站速度工具
谷歌 PageSpeed 洞察力
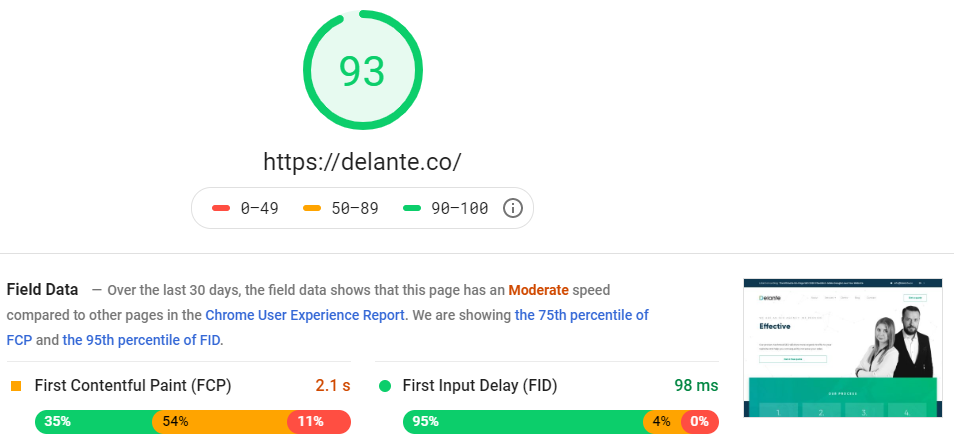
这是谷歌提供的基本工具,用于控制台式机和移动设备上的网站速度。您需要做的就是输入要检查的 URL,Google PageSpeed Insights 将为您提供一份指示页面加载时间的报告,此外,它还会为您提供有关如何改进它的提示。这对你来说是一个很好的起点!
如果您的网站得分高于 90 分(满分 100 分),则您的网站将通过测试。

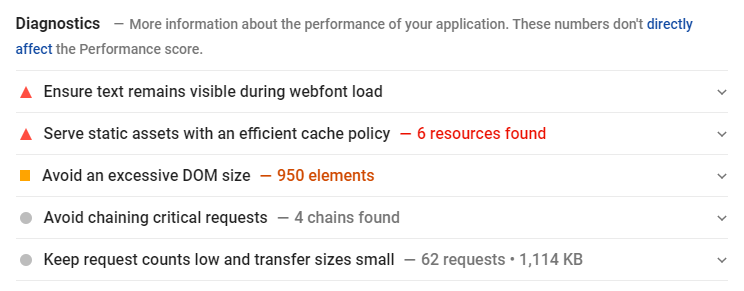
此外,正如我之前提到的,您还将收到诊断信息,它会指示还应该做些什么来提高您的网站速度得分:

我建议您每次进行更改(例如减小图像大小或清除代码)时使用此工具检查它们如何影响页面速度。
灯塔
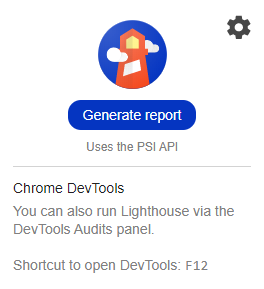
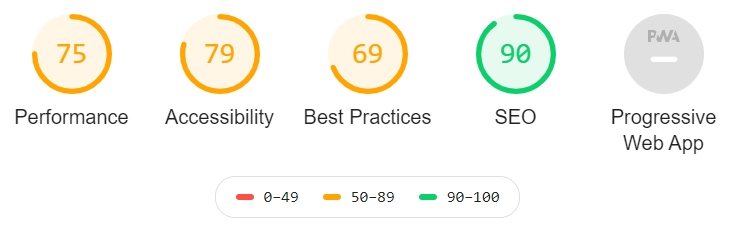
Lighthouse 是一个开源扩展程序,您需要将其添加到 Google Chrome 中才能获得页面速度报告。安装后,您可以生成这样的报告:

该工具在审核您的网站后,将显示 4 个主要类别的结果:

这些类别代表什么?
性能——它主要是指影响页面速度的因素,并显示与 Google PageSpeed Insights 类似的指标。
可访问性——检查网站是否可供所有用户访问,尤其是那些有视力障碍的用户。
最佳实践——提请注意网站正常运行所必需的元素,例如 HTTPS 协议、HTML 文档类型或 JavaScript 库。
SEO – 网站最重要元素的优化:标题标签、元描述、robots.txt、图像的 alt 属性、hreflang、rel=canonical 或清晰的字体大小。
网页测试
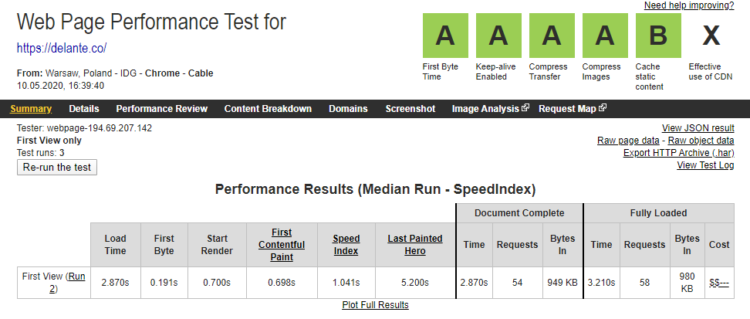
WebPage Test 是一款免费工具,可让您检查页面加载速度。此外,您还将发现哪些具体因素正在减慢您的网站速度。相信我,网页测试考虑了很多因素!

出于以下几个原因,此工具值得选择:
- 它向您显示非常准确的数据,因此您可以找出哪些特定元素、文件或图像最有可能减慢网站速度,
- 它测试页面 3 次,然后显示平均值,
- 您可以测试不同浏览器(Chrome、Firefox、Opera)、Android 和 Apple 设备以及不同位置(欧洲、亚洲、北美、南美、大洋洲、非洲、中东)的网站性能。
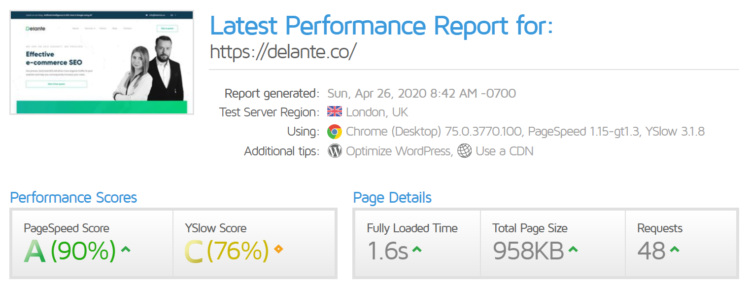
GTmetrix
这是另一个推荐的用于测试页面加载速度的工具。它的工作原理与 PageSpeed 测试类似,但 GTmetrix 考虑的因素略有不同。不幸的是,可供选择的地点并不多(温哥华、达拉斯、香港、伦敦、孟买、悉尼、圣保罗)。如果要选择合适的测试服务器区域,则必须创建一个帐户。

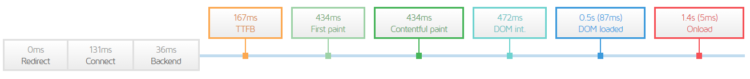
与 PageSpeed 测试一样,GTmetrix 显示了不同阶段的页面加载时间比例:第一个字节的时间、首次绘制时间、首次内容绘制时间、DOM 交互时间、DOM 内容加载时间和加载时间。

最好的网站速度 WordPress 插件
如果你有一个基于 WordPress 的网站,我会提供 3 个顶级插件,如果你想轻松有效地提高网站速度,你绝对必须拥有这些插件。
可湿性粉剂
WP Smush 是一款完全免费且屡获殊荣的图像优化器。如果由于图像太大导致页面总大小超过建议的 2MB,此插件将帮助您压缩它们,从而显着减小页面大小。重要的是,WP Smush 会压缩您的图像,但它们会保持质量状态。这个插件有很多有用的功能——下载并亲自体验吧!
 资料来源:wordpress.org
资料来源:wordpress.org
W3 总缓存
这绝对是您能找到的用于提高网站性能的最佳插件之一。但是,如果您是初学者,则必须小心,W3 Total Cache (W3TC) 一开始可能看起来有点复杂。但是这个插件可以创造奇迹!
W3 Total Cache 能做什么?
- 缩小 HTML、CSS 和 JavaScript 文件
- 提高网络服务器性能
- 管理CDN
- 提供 SSL 和 AMP 支持
- 缓存 CSS、JS 文件、页面、帖子、数据库对象、搜索结果页面
- 还有更多!
WP 超级缩小
正如我之前解释的那样,提高网站速度的最有效方法之一是清理代码并删除不必要的代码元素。这就是 WP Super Minify 最擅长的!这个插件有效地压缩了 CSS 和 JavaScript,所以你不必尝试自己清理代码(它可能最终会很糟糕),WP Super Minify 会为你做这件事!
 资料来源:wordpress.org
资料来源:wordpress.org
结论
如您所见,网站速度对谷歌和用户都极为重要。这就是为什么您需要缩短桌面和移动设备的页面加载时间。请记住,网站速度是搜索结果中的排名因素之一。所以如果你想在谷歌取得成功,提高网站速度是你必须做的首要事情之一。尝试不断地监控它——即使你改进了一次,也不意味着它不会在一段时间内变慢!如果您需要专家帮助来提高您的网站速度,请联系我们。我们很乐意为您提供帮助!


